Pour une image en fond de section (bleu)
Connecte-toi sur WordPress et ouvre la page avec Divi. Trouve la section dont tu veux changer le fond.
Accède à ta Section.
Ouvre les Paramètres de la Section Clique sur l'icône avec la roue crantée pour accéder aux paramètres de la section.
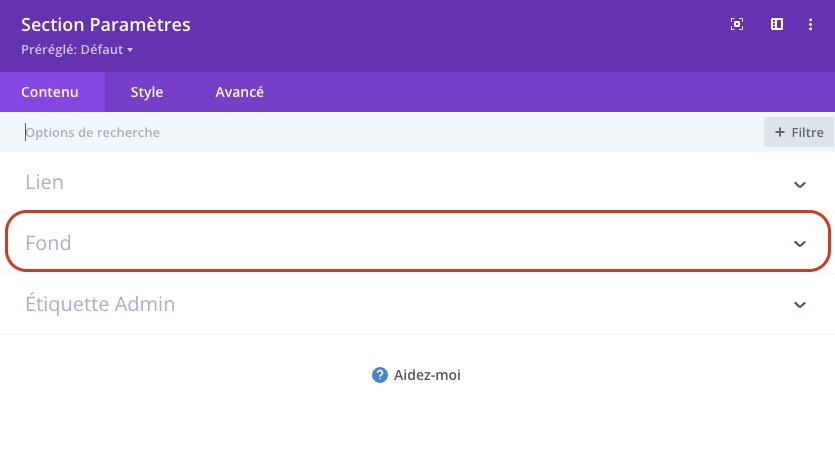
Une fenêtre "Section paramètres" s'ouvre ;
En restant dans l'onglet "Contenu" sélectionne le menu déroulant "Fond"

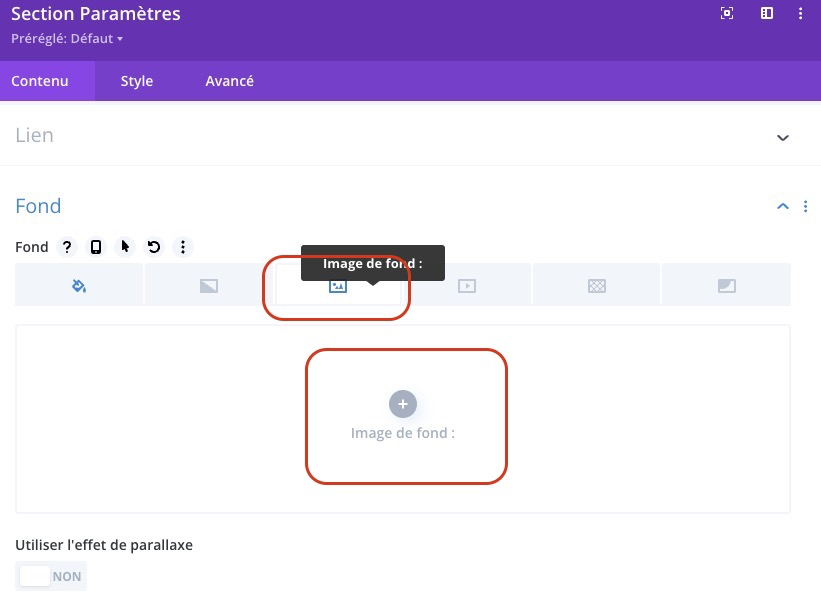
Clique sur l'onglet "image de fond" puis sur le "+" image de fond, puis choisis ou télécharge l'image que tu désires.

N'oublie pas de sauvegarder !
Pour une image en fond de colonne (vert)
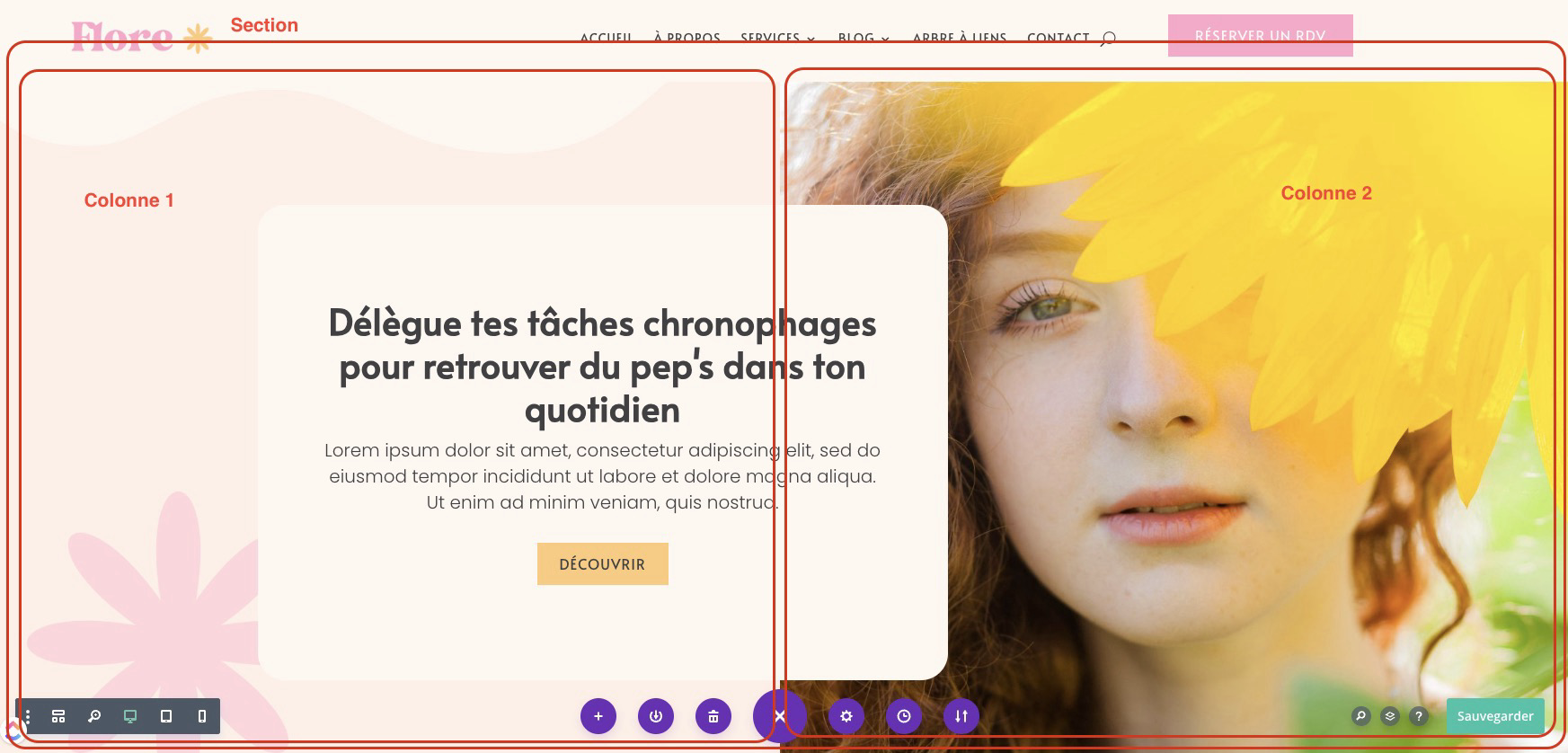
Identifie la colonne que tu veux modifier dans ta section et sélectionne là. Par exemple pour le template Flore dans le premier bandeau (hero) je vois que ma section est divisée en 2 colonnes ; texte à gauche et image à droite :

Ouvre les Paramètres de la ligne (verte) en cliquant sur la roue crantée ou en double cliquant dessus.
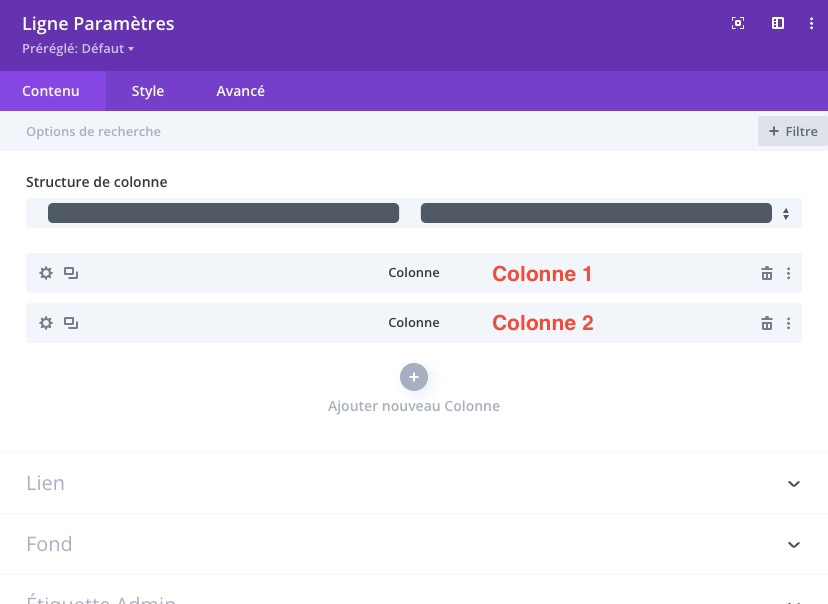
Tu vas voir apparaître une fenêtre "ligne paramètre" qui contient 2 blocs gris = ce sont les 2 colonnes

Rappelle toi, nous voulons modifier l'image qui est à droite donc en fond de la colonne n°2, clique à nouveau sur la roue crantée de la colonne correspondante pour toi ;
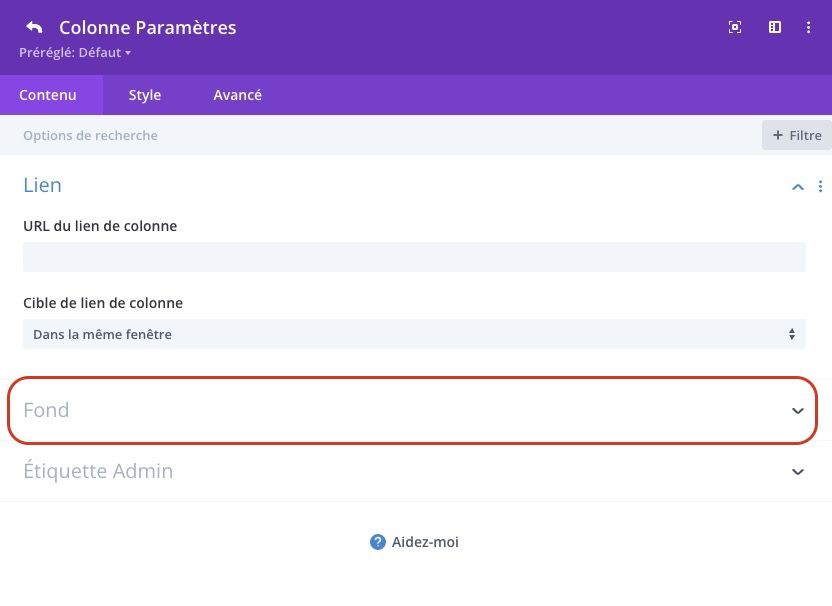
Une fenêtre "colonne paramètres" apparaît, ici tu vas pouvoir sélectionner l'onglet déroulant "fond"

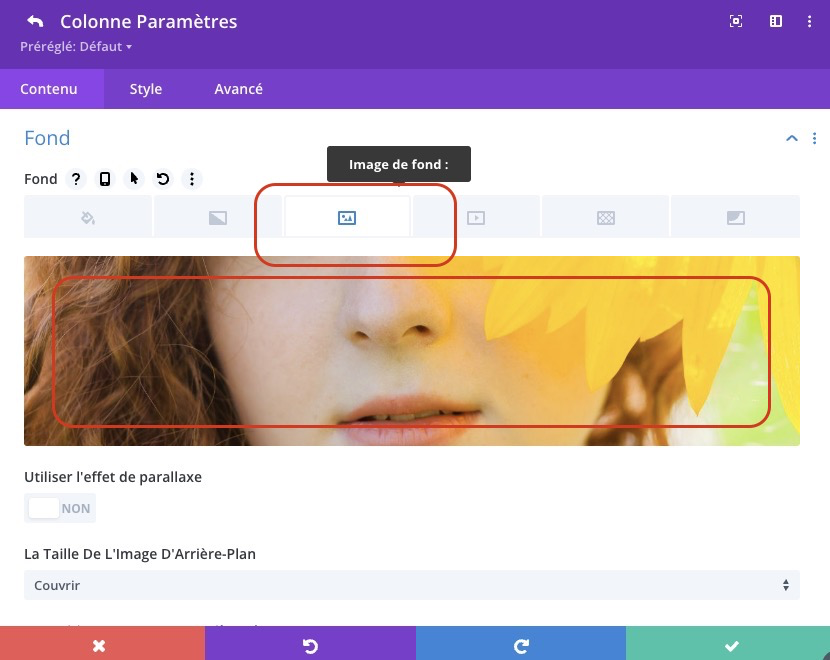
De la même manière que pour les fonds de section, clique sur l'onglet "image de fond" puis sur le "+" image de fond, tu devrais voir l'image que tu veux modifier dans cet encart, puis choisis ou télécharge l'image que tu désires.

Modifie l'Image en cliquant dessus et en choisissant dans ta galerie de médias (ou en téléchargeant une nouvelle image depuis ton ordinateur)
Puis sauvegarde via le bouton valider "vert" et enregistre ta page.