Identifier les sections clés de la page
Définis les parties de la page vers lesquelles tu veux créer des liens. Si tu as une page "One Page" présentant ton activité, cela pourrait inclure des sections comme :
- A propos
- Services
- Témoignages
- Contact
Ajouter un ID CSS unique à chaque section
Pour permettre aux liens de pointer vers des sections spécifiques, chaque section doit avoir un identifiant unique.
Voici comment le faire :
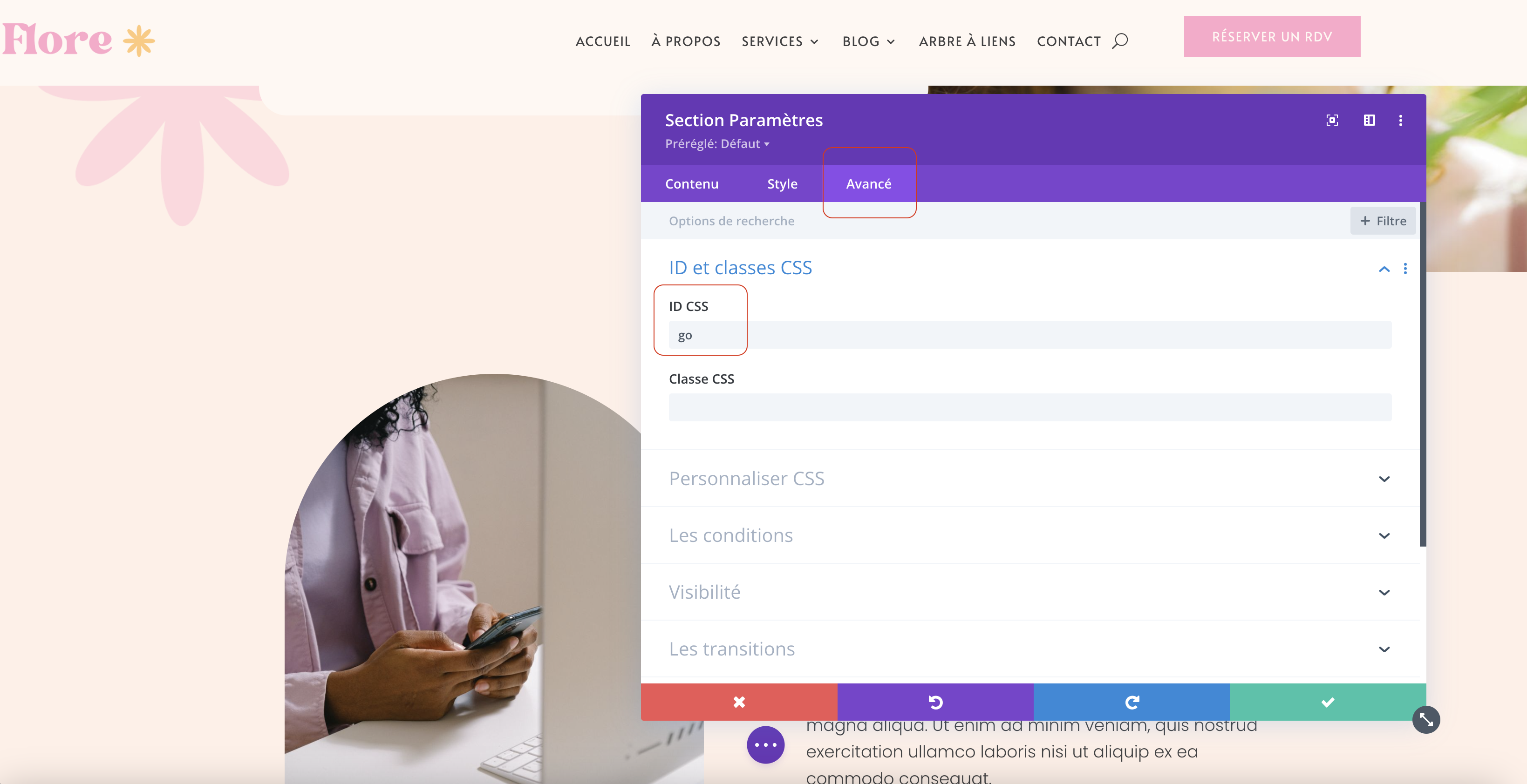
- Ouvre les paramètres de la section en cliquant sur l’icône engrenage.
- Aller dans l’onglet Avancé > ID et Classes CSS.
- Saisir un nom unique dans le champ ID CSS (exemple :
- Assure toi que chaque ID est unique sur la page. Deux sections ne peuvent pas avoir le même ID, sinon les liens risquent de ne pas fonctionner.

Créer des liens vers les ancres
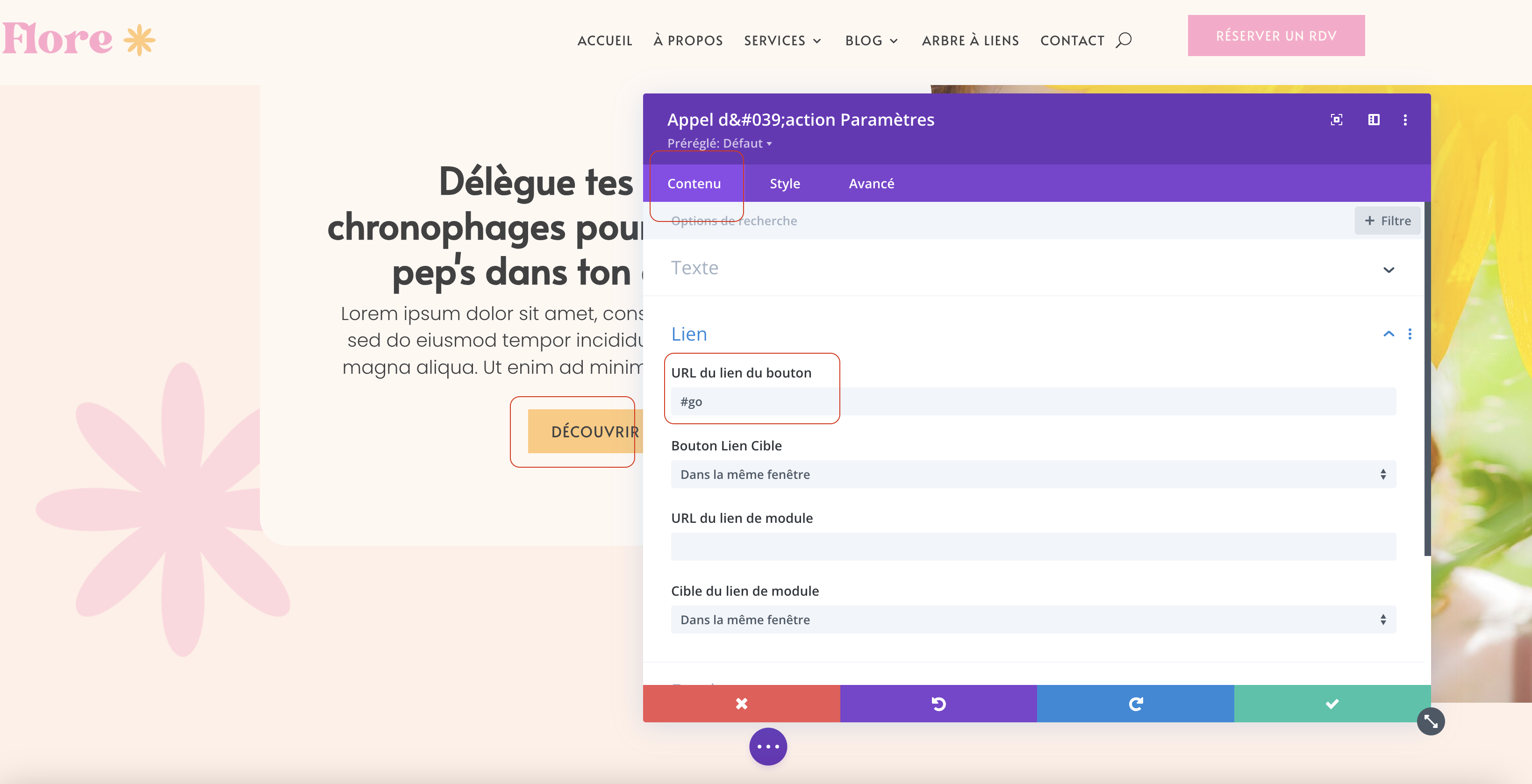
Une fois les IDs configurés, utilise-les pour créer des liens :
- Dans un menu ou sur un bouton, ajoutez un lien personnalisé. Dans le champ URL, entrez l'identifiant ajouté précédemment dans "ID CSS" en prenant soin d'ajouter un "#" devant l'identifiant :

Tester les ancres
Parcoure ta page pour vérifier que chaque lien dirige bien vers la section correspondante.
Si un lien ne fonctionne pas :
- Vérifiez l’orthographe de l’ID CSS dans les paramètres et dans le lien.
- Confirmez que chaque ID est unique sur la page.
En suivant ces étapes, tu pourras facilement créer une navigation fluide et intuitive pour tes visiteurs ! ✨