Étape 1 : Ouvre ton Éditeur Divi
- D'abord, connecte-toi à ton site WordPress.
- Va sur la page où se trouve l'image à modifier.
- Clique sur "Activer le constructeur visuel" dans la barre du haut pour démarrer Divi.
Étape 2 : Trouve ton Image
- Navigue dans ta page jusqu'à trouver le module contenant l'image à modifier.
- Si tu as un peu de mal à le trouver, pas de panique ! Passe ta souris sur la page, les modules vont se mettre en surbrillance.
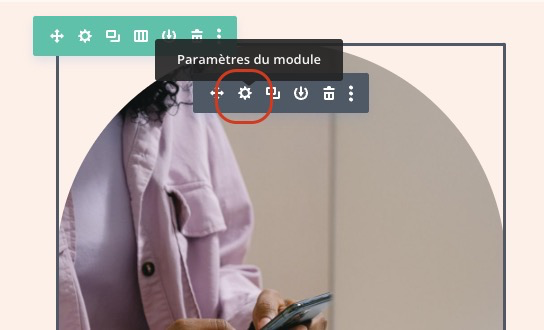
Étape 3 : Accède aux Options de l'Image
Clique sur le module pour l'ouvrir via la petite icône de roue crantée sur ton image.

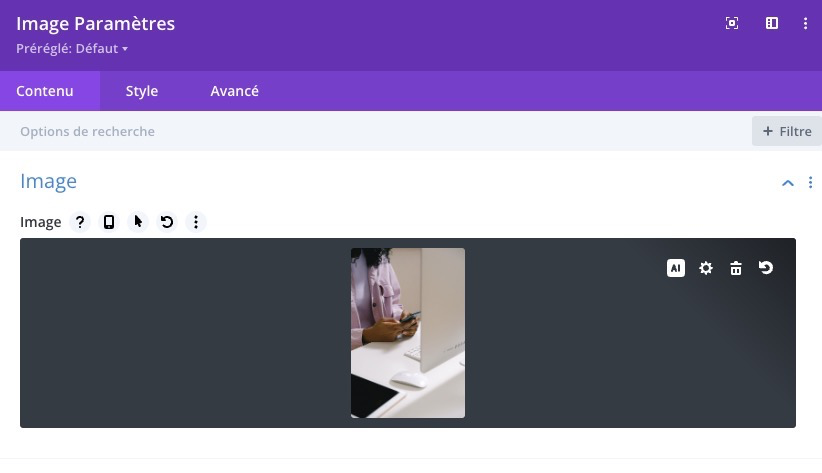
Ensuite, tu devrais voir une section avec l'image actuelle s'ouvrir

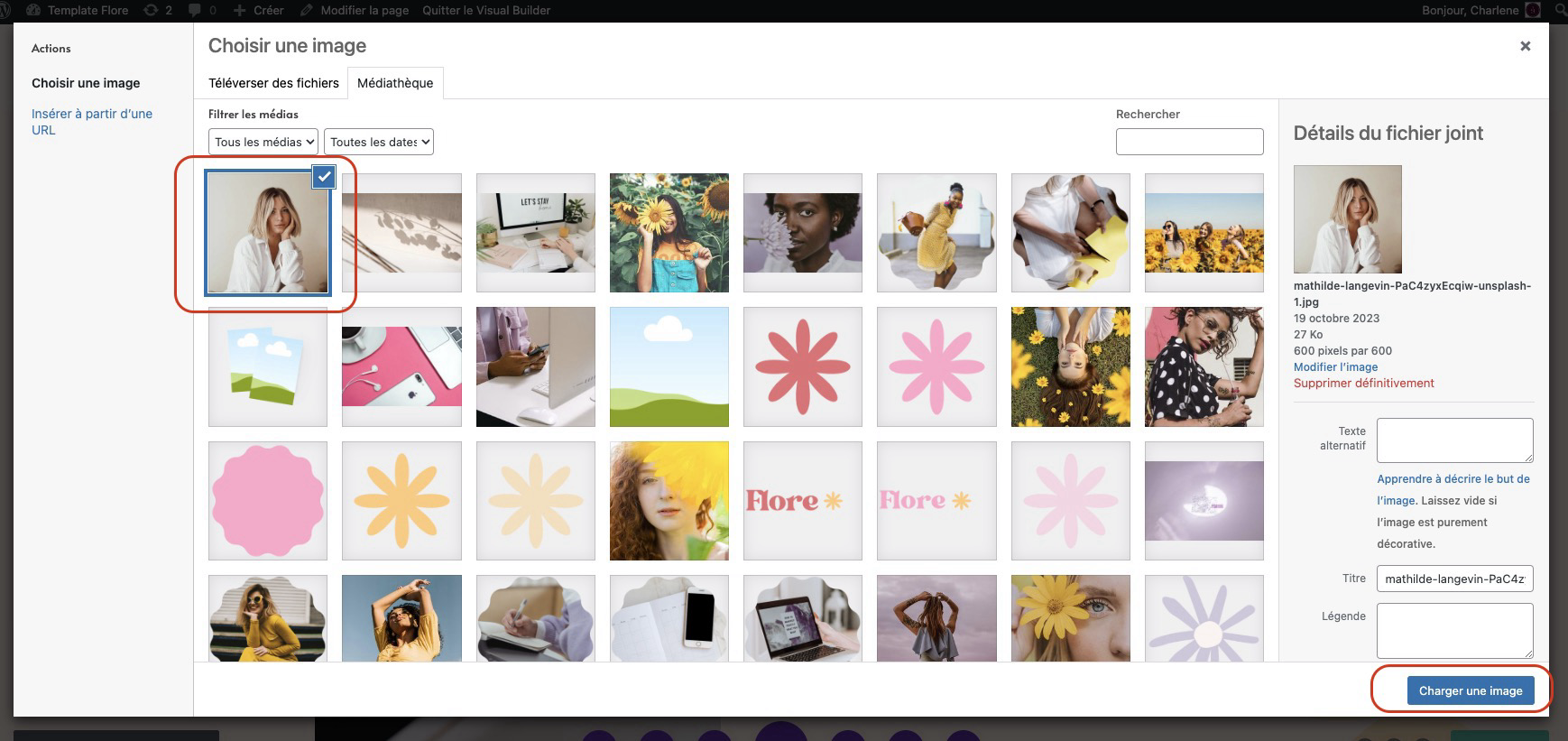
Étape 4 : Change ton Image
- Clique sur l'image actuelle pour la modifier. Une fenêtre s'ouvrira.
- Tu peux soit choisir une image déjà présente dans ta bibliothèque, soit en télécharger une nouvelle en faisant glisser une image de ton ordinateur dans la librairire des médias.
- Une fois que tu as choisi ton image, clique sur "Charger une image".

Étape 5 : Sauvegarde et teste que tout fonctionne bien
- Après avoir apporté tes modifications, n'oublie pas de sauvegarder. Clique sur le bouton vert "Sauvegarder".
- Jette un œil à ta page pour voir le résultat.
- Nous te conseillons de ne pas toucher aux marges ou dimensions / espacement de ton image si tu ne sais pas faire au risque de casser la mise en page responsive design de ton template.
Attention : optimise tes images
Les médias sont des contenus très lourds pour ton site, il est important de redimensionner tes images afin que le poid ne dépasse pas les 200ko afin de ne pas alourdir les performances de ton site.