1. Accède à ta page contant et à ton formulaire de contact
Ouvre ta page "contact" avec l'éditeur Divi.
2. Personnalise les champs du formulaire
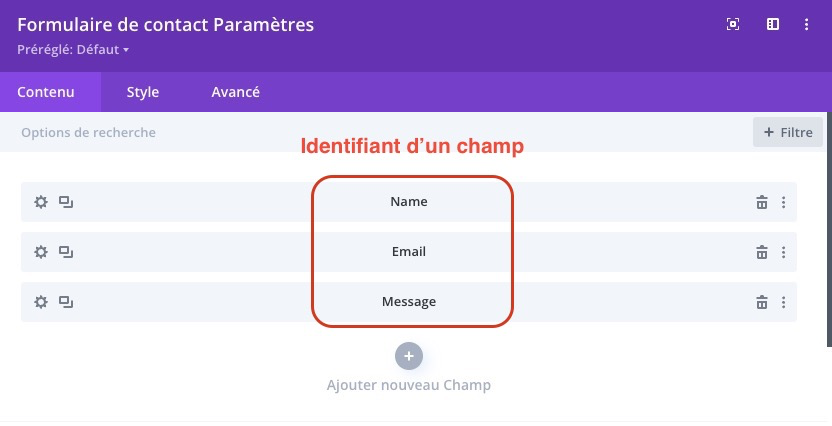
Dans les paramètres du module, tu verras par défaut des champs comme "Nom", "Email" et "Message". Tu peux les modifier, les supprimer ou en ajouter de nouveaux en cliquant sur les options correspondantes.
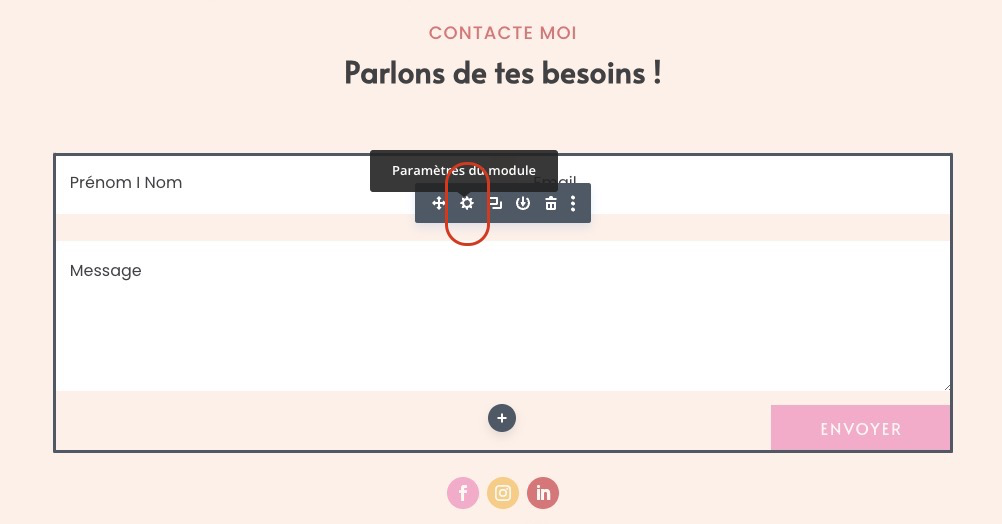
Pour accéder aux paramètres du module, il te suffit de cliquer sur le roue crantée qui apparaît sur le formulaire de contact (ou double cliquer sur cet élément)

3. Ajoute des champs personnalisés (si nécessaire)
Si tu veux plus que les basiques, ajoute des champs personnalisés.
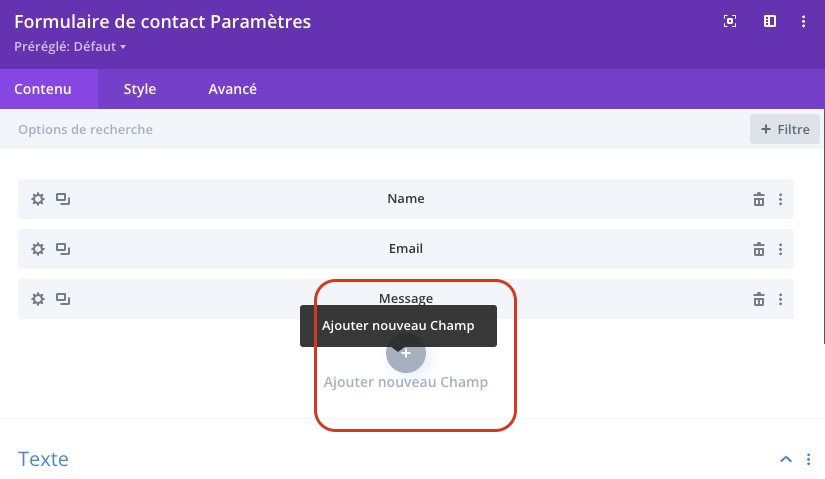
Clique sur "Ajouter un nouveau champ" et choisis le type de champ (texte, email, téléphone, etc.). N'oublie pas de donner un nom et un ID (identifiant) à chaque champ.

4. Configure les options de tes nouveaux champs
Pour chaque champ, tu peux définir s'il est obligatoire, ajouter un message d'erreur personnalisé, et plus encore. C'est essentiel pour guider tes utilisateurs.
5. Personnalise l'apparence de ton Formulaire
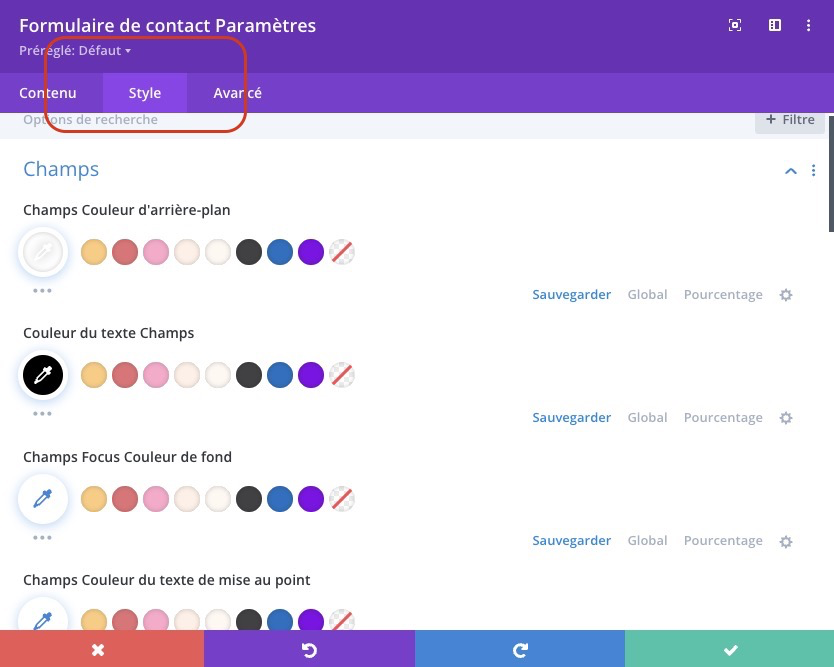
Va dans l'onglet "Style" pour peaufiner l'apparence de ton formulaire. Tu peux ajuster la taille du texte, les couleurs, les espacements, les bordures, et bien plus. Laisse libre cours à ta créativité !
Dans style > champs, tu peux modifier les couleurs de fond du champ, la police du formulaire ou encore la couleur ;

6. IMPORTANT : Régle les paramètres d'emails
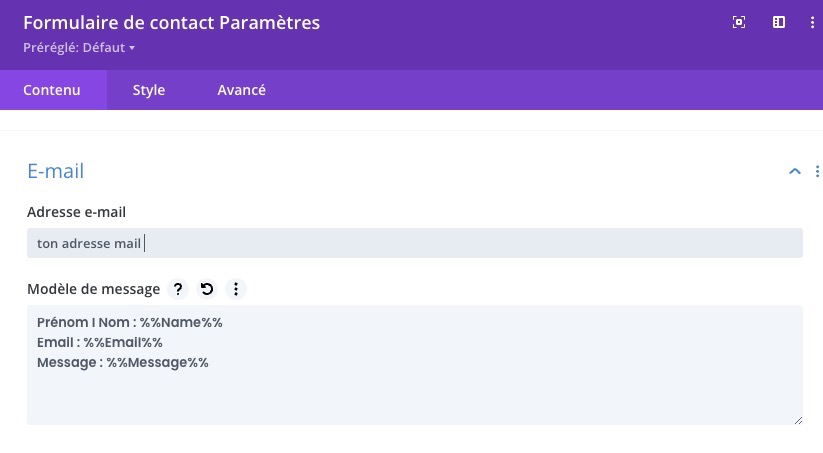
Dans l'onglet "Contenu", dans l'onglet déroulant "Email", ajoute l'adresse email de destination de ton choix. C'est là que tu recevras les messages.
Tu dois aussi rentrer les identifiants qui correspondent à chaque champ pour recevoir les informations collectées par le formulaire ;

Pour récupérer l'identifiant d'un champ, il suffit de te rendre tout en haut de ton onglet contenu et l'identifiant est le mot inscrit sur le bloc gris comme ci-dessous ;

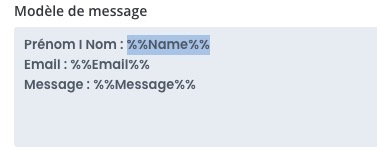
Ensuite, dans l'onglet "Email" > Modèle de message, il te suffit de rentrer chaque identifiant de champs entouré de deux signes pourcentage %% comme cela :

Si l'identifiant de ton champ et "Tel" alors tu peux écrire ;
Numéro de téléphone : %%Tel%%
7. Sauvegarde et teste ton formulaire
Une fois tout configuré, sauvegarde ton formulaire.
Ensuite, rends toi sur la page sans être dans le divi builder.
Fais un test en envoyant un message pour t'assurer que tout fonctionne correctement et que tu reçois bien l'email avec les informations rentrées dans les champs.