1. Accède au module "Optin" pour l'inscription à la newsletter / le téléchargement de ton leadmagnet
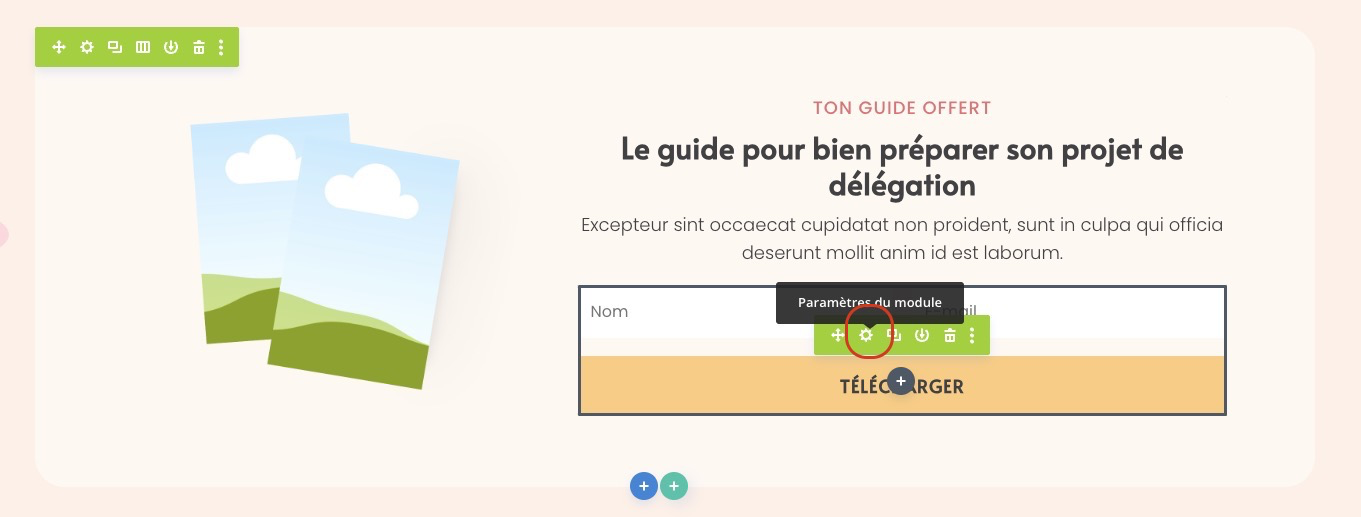
Commence par ouvrir l'éditeur Divi sur la page où tu souhaites ajouter le formulaire.
Clique sur la roue crantée ou double clique pour rentrer dans les paramètres du module ;

➡️ La ligne apparaît vert fluo car c'est un module "global" c'est à dire qu'il est utilisé sur plusieurs pages de ton site et que les modifications seront effectives sur tous les modules réutilisés sur les pages de ton site, tu n'auras donc pas besoin de le modifier sur toutes les pages.
2. Personnalise les champs du formulaire (si besoin)
Dans les paramètres du module, tu auras généralement deux champs par défaut : Email et Nom. Tu peux les ajuster selon tes besoins. Assure-toi que le champ Email est bien présent, car c'est crucial pour ta liste.
3. Connecte ton auto-répondeur
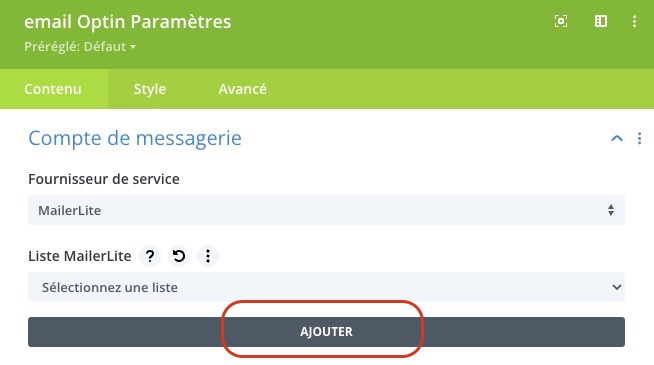
Dans l'onglet "Contenu", tu trouveras une section nommée "Compte de messagerie".
Clique dessus et sélectionne ton service de mailing (comme Mailchimp, Mailerlite, Constant Contact, etc.). Si ton service n'est pas listé, alors il faudra probablement te tourner vers les options de formulaire directement intégrées à ton auto répondeur et intégrer le code de ton formulaire dans la page sans utiliser le module DIVI.
Une fois ton service choisi dans la liste déroulante, il va falloir cliquer sur "ajouter" pour connecter les outils entre eux ,

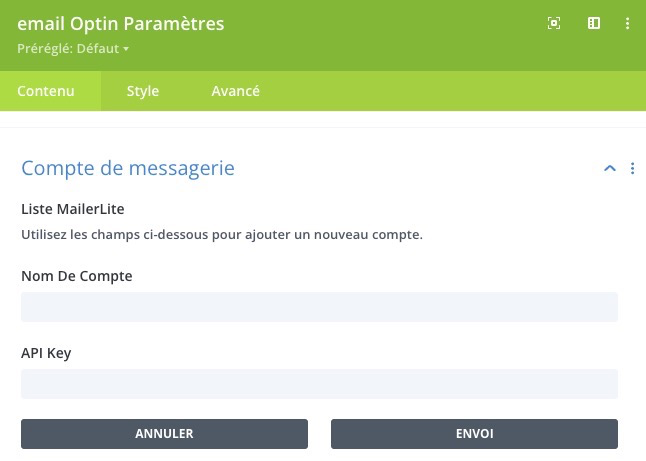
En cliquant sur ajouter, tu vas devoir rentrer le "nom de compte" de ton outil d'emailing ainsi que une API key pour bien connecter ton outil ;

5. Configure les options d'abonnement
Dans cette même section, configure les options d'abonnement. Par exemple, tu peux choisir à quelle liste les utilisateurs seront ajoutés. Les différentes listes s'afficheront lorsque ton compte sera bien relié au module via l'API key que tu as rentré, sinon, cela ne pourra pas fonctionner.
6. Personnalise le design du formulaire
Passe à l'onglet "Style" pour donner à ton formulaire un look qui s'intègre bien avec ton site. Dans le menu déroulant "champs" Tu peux modifier les polices, couleurs, tailles, espacements et bien plus.
7. Ajoute un message de succès
Dans l'onglet "Contenu", sous l'onglet déroulant "Section" tu as un encart "Message de succès", rédige ici un message qui s'affichera après l'inscription réussie.
8. Sauvegarde et teste
Une fois tout configuré, sauvegarde ton module. N'oublie pas de tester le formulaire pour t'assurer que tout se synchronise correctement avec ton service d'emailing.
Rends toi sur la page en mode visiteur, rentre ton prénom et ton email et vérifie sur ton outil d'emailing que l'adresse mail est bien rajoutée (rentre une adresse email qui n'est pas déjà dans une liste).