Étape 1 : Ouvre ton Éditeur Divi
- Connecte-toi à ton site WordPress.
- Ouvre la page où tu veux ajouter ton bouton avec Divi. Clique sur "Activer le constructeur visuel" dans la barre du haut pour lancer Divi.
Étape 2 : Place ton Bouton
- Si tu as déjà un module de bouton sur ton template, tu peux sauter cette étape. Sinon, clique sur le bouton "+" pour ajouter un module.
- Choisis "Bouton" dans la liste des modules.
Étape 3 : Personnalise ton Bouton
- Dans le module Bouton, tu verras plusieurs onglets : Contenu, Design, et Avancé.
- Va dans l'onglet "Contenu".
- Dans l'encart "Texte" de ton bouton : tu peux ajouter le texte qui apparaît sur le bouton
- Dans le menu déroulant "lien" qui est juste en dessous, tu vas pouvoir copier coller ton lien ou encore sélectionner la page de ton choix dans le site ;
Option 1 : Copier / coller le lien directement
Si tu souhaites copier coller ton lien (interne à ton site ou une page externe) il te suffit de coller l'URL ici.
Dans le champ "URL du lien", colle l'adresse vers laquelle le bouton doit rediriger. Cela peut être une page de ton site ou une URL externe.
Choisis si tu veux que le lien s'ouvre dans la même fenêtre ou une nouvelle fenêtre (option 1 dans la même fenêtre = n'ouvre pas une nouvelle page, option 2 = ouvre une nouvelle page au clic)
Option 2 : Sélectionner une page directement depuis les pages de ton site
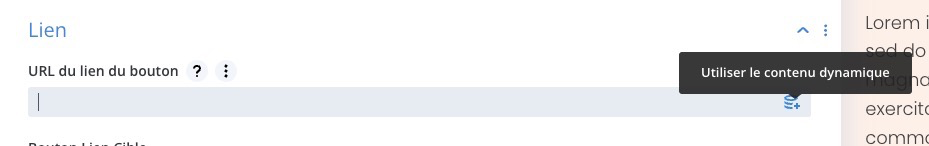
Pour cela il te suffit de cliquer sur la petite icone à droite dans l'encart de ton lien "utiliser le contenu dynamique"

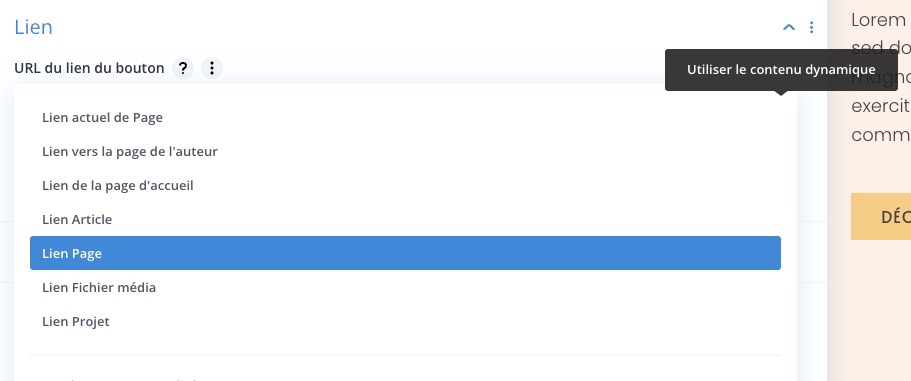
Puis, sélectionne "Lien page" pour une page classique de ton site

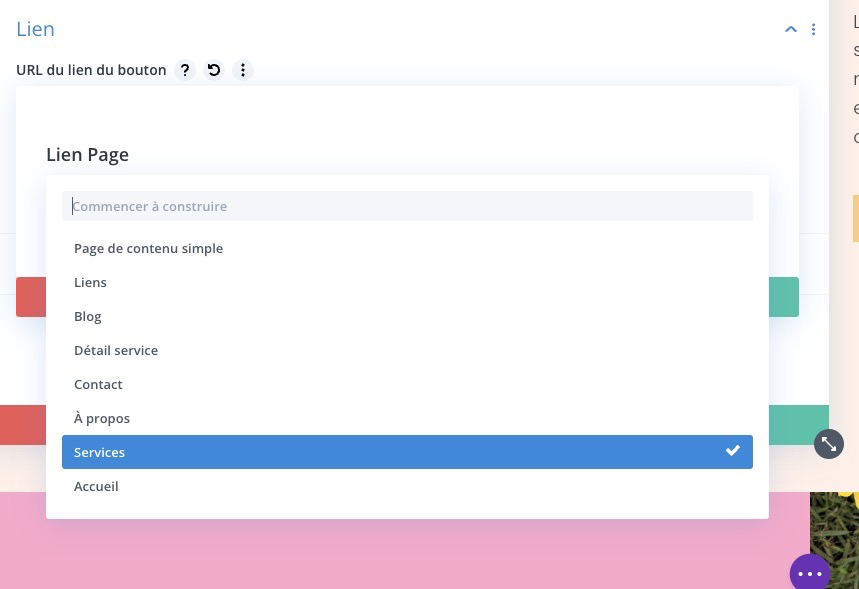
Ici, tu vas pouvoir sélectionner la page de ton choix qui est déjà présente dans ton site ;

Ensuite il te suffit de valider tes modifications et d'enregistrer la page.
Étape 4 : Stylise ton Bouton (Optionnel)
- Tu peux rendre ton bouton encore plus attirant en allant dans l'onglet "Design".
- Joue avec les couleurs, la taille, la police, et plus encore pour qu'il colle parfaitement à ton style.
Étape 5 : Sauvegarde et Teste
- Clique sur le bouton vert "Sauvegarder" en bas ou à droite.
- Fais une petite danse de la victoire 🕺, tu as ajouté un bouton avec un lien !
- N'oublie pas de tester ton bouton pour t'assurer que tout fonctionne comme prévu.