Étape 1 : Accéder au Builder Divi
- Ouvre ton site WordPress et connecte-toi à ton tableau de bord.
- Navigue jusqu'à la page où tu veux changer la couleur.
- Active le Builder Divi en cliquant sur le bouton "Activer le Visual Builder" en haut de ta page.
Étape 2 : Ouvrir un module avec la couleur que tu souhaites "Chercher et Remplacer"
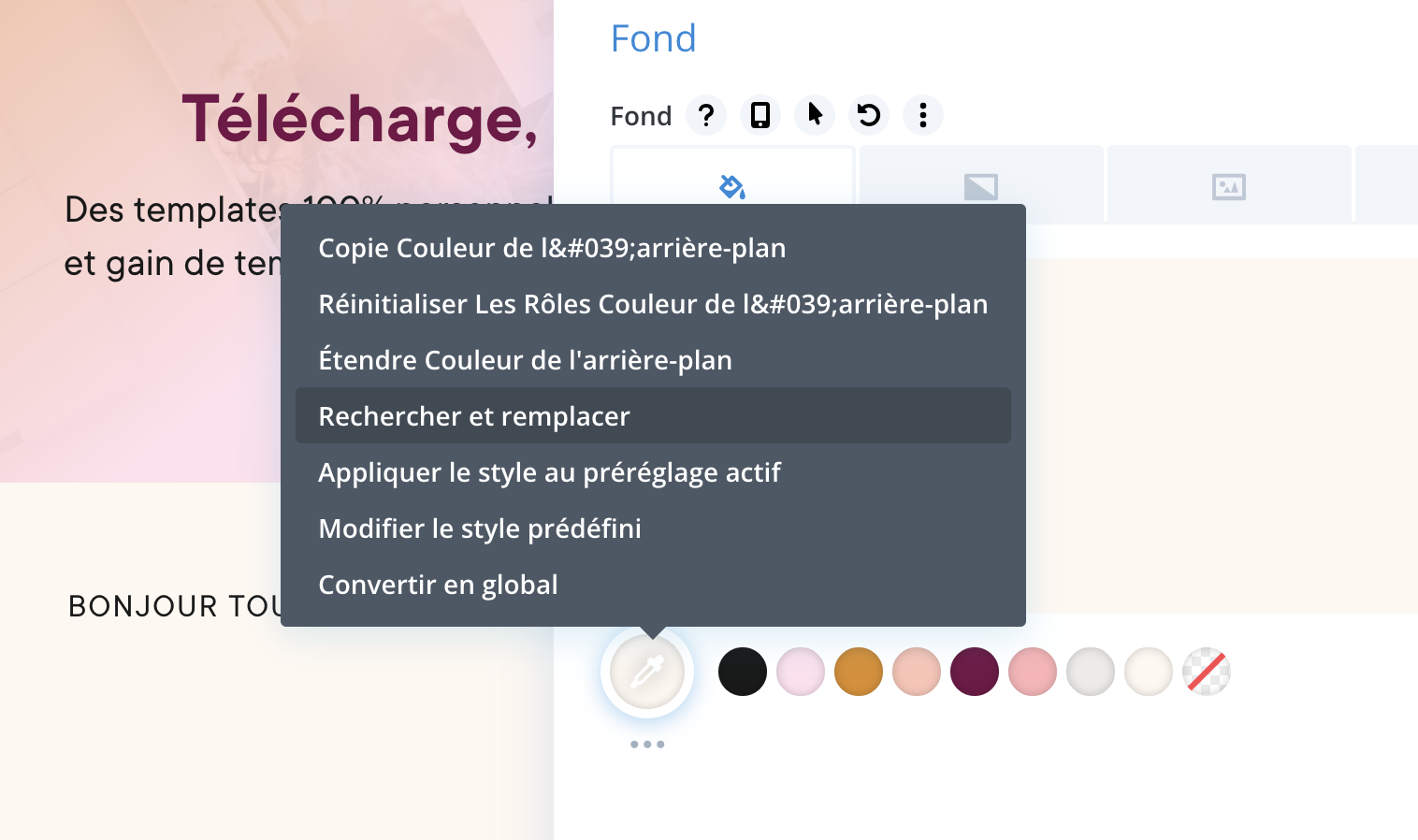
- Clique sur le module de ton choix dont tu souhaites éditer la couleur. Cela peut être sur une couleur de texte, une couleur d'un titre, une couleur de fond, tous les endroits où tu trouveras des ronds de couleurs sur ta page. Si c'est un fond de section : double clique sur ta section > fond > et clique droit sur le rond de la couleur à modifier
- Clique sur l'option "Chercher et Remplacer"

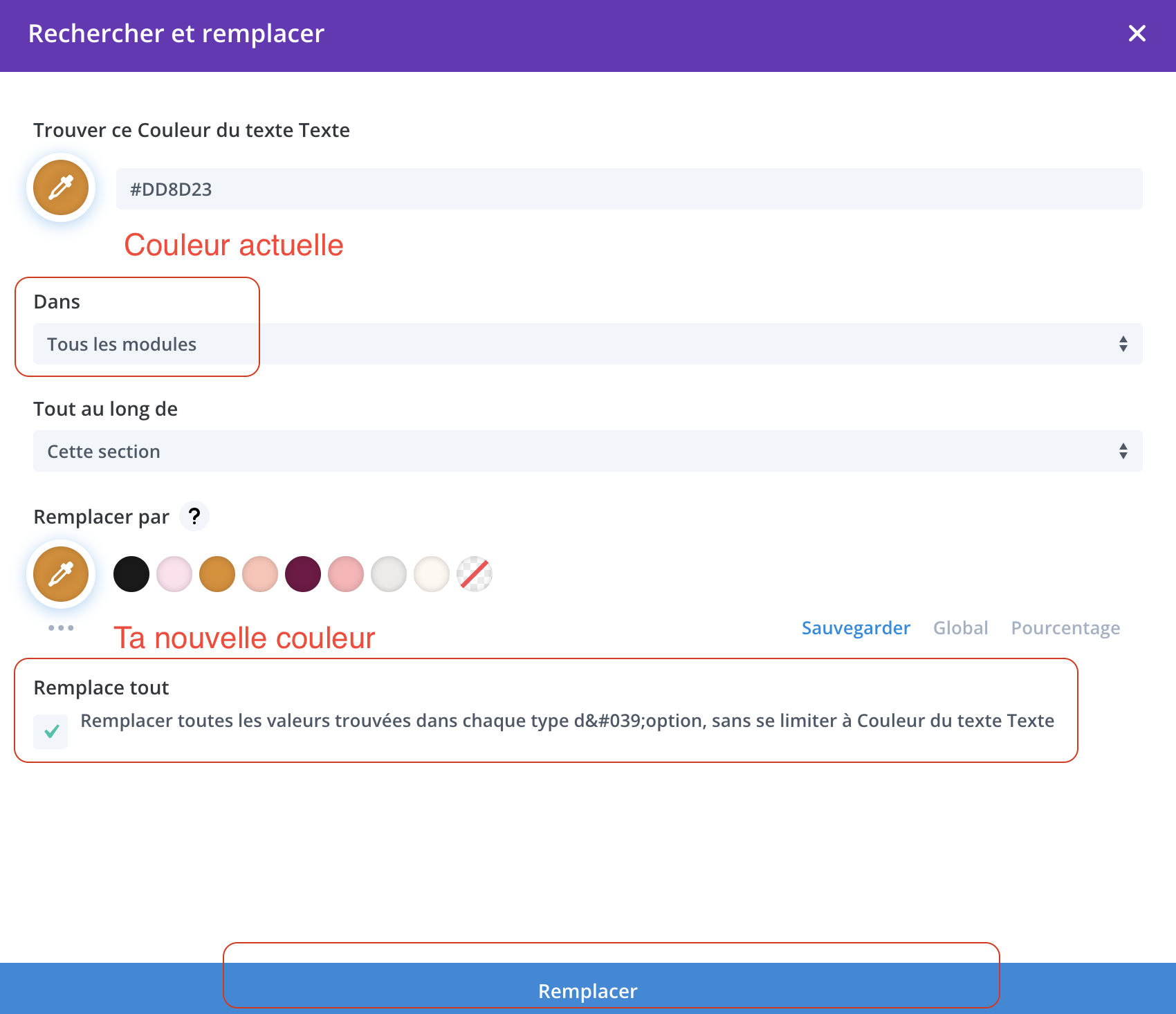
Étape 3 : Configurer le "Chercher et Remplacer"
- Dans la fenêtre "Chercher et Remplacer", saisis la couleur que tu souhaites remplacer. Par exemple, si tu veux changer un bleu, tu peux entrer sa valeur hexadécimale comme "#1e73be"
- Dans le champ "Remplacer par", entre la nouvelle couleur que tu veux utiliser, comme
- Sélectionne où appliquer le changement. Tu peux choisir de remplacer la couleur sur toute la page ou seulement dans une section, ligne, ou module spécifique.

Étape 4 : Appliquer les Changements
- Coche la case "Remplacer tout" si tu veux que le changement s'applique à toutes les instances de la couleur sur la page, et pas seulement au texte.
- Clique sur "Remplacer" pour effectuer le changement.
Étape 5 : Vérification et Sauvegarde
- Vérifie que les changements sont bien appliqués sur ta page. Parcoure la page pour t'assurer que toutes les instances de l'ancienne couleur sont bien mises à jour.
- Enregistre en cliquant sur le bouton de sauvgearde et n'hésite pas à rafraichir la page pour t'assurer que tout soit ok.
Et voilà, tu as réussi à changer une couleur sur ta page avec l'option "Chercher et Remplacer" de Divi. N'hésite pas à utiliser à nouveau cette fonctionnalité pour les autres couleurs de ta page ! C'est un outil vraiment puissant pour personnaliser rapidement ton site.