Comprendre les Sections, Lignes et Modules
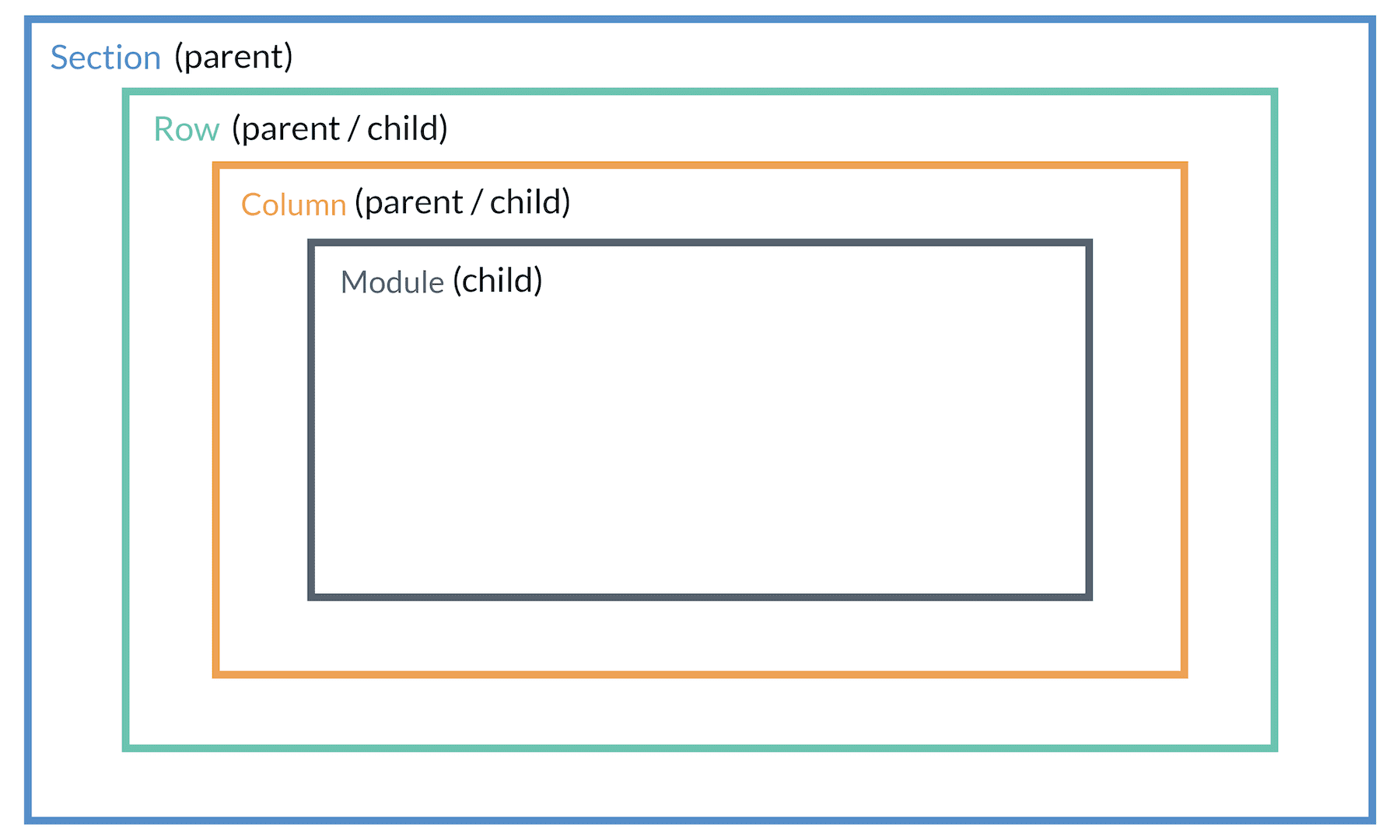
- Le Builder Divi est organisé en trois éléments principaux : les Sections (bleu), les Lignes (vert) et les Modules (gris.
- Les Sections sont les plus grandes contenants, suivies des Lignes à l'intérieur, et enfin des modules qui sont les blocs de contenu à l'intérieur des lignes (colonnes). Voici un schéma pour t'aider à comprendre "l'emboitement" de tout cela :

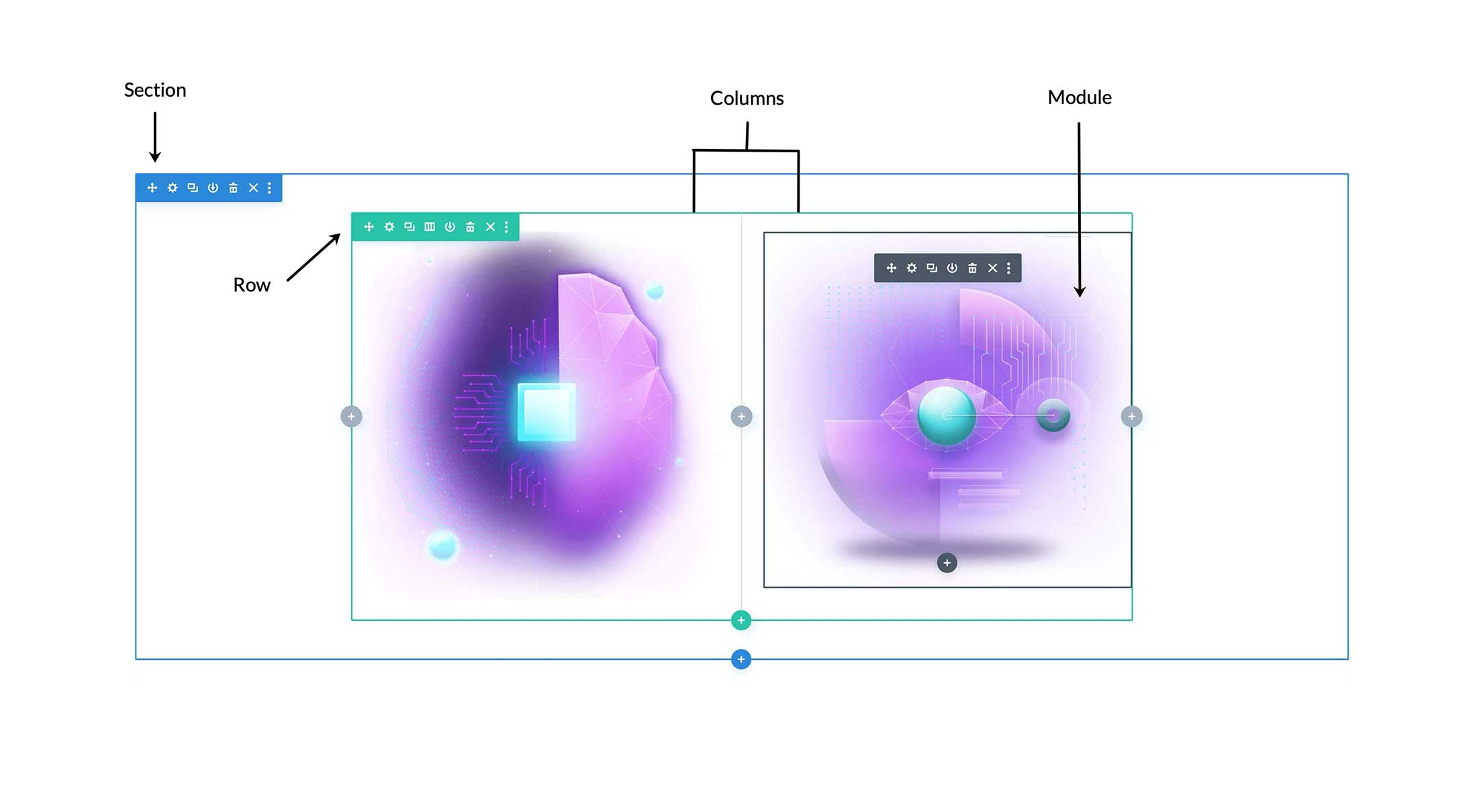
Comme tu peux le voir ci-dessous, dans une section (bleu) tu peux avoir une ligne (vert) à 2 colonnes ou plus de colonnes :

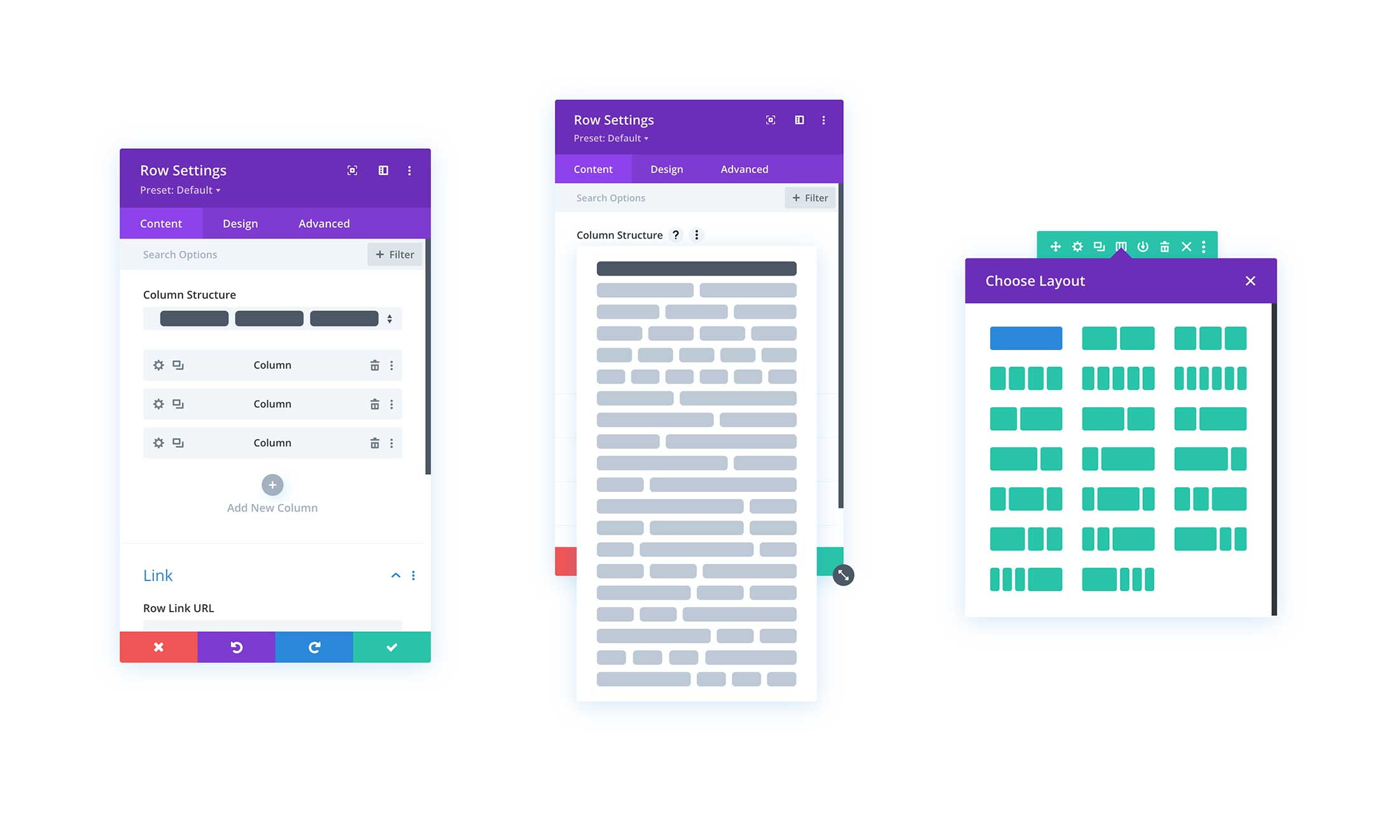
Les types de lignes / row (vert)
Une ligne (raw) peut contenir de 1 à 6 colonnes en fonction du nombre de module que tu souhaites avoir sur une seule ligne.
Tu as également la possibilité de choisir des colonnes de lageur différente.

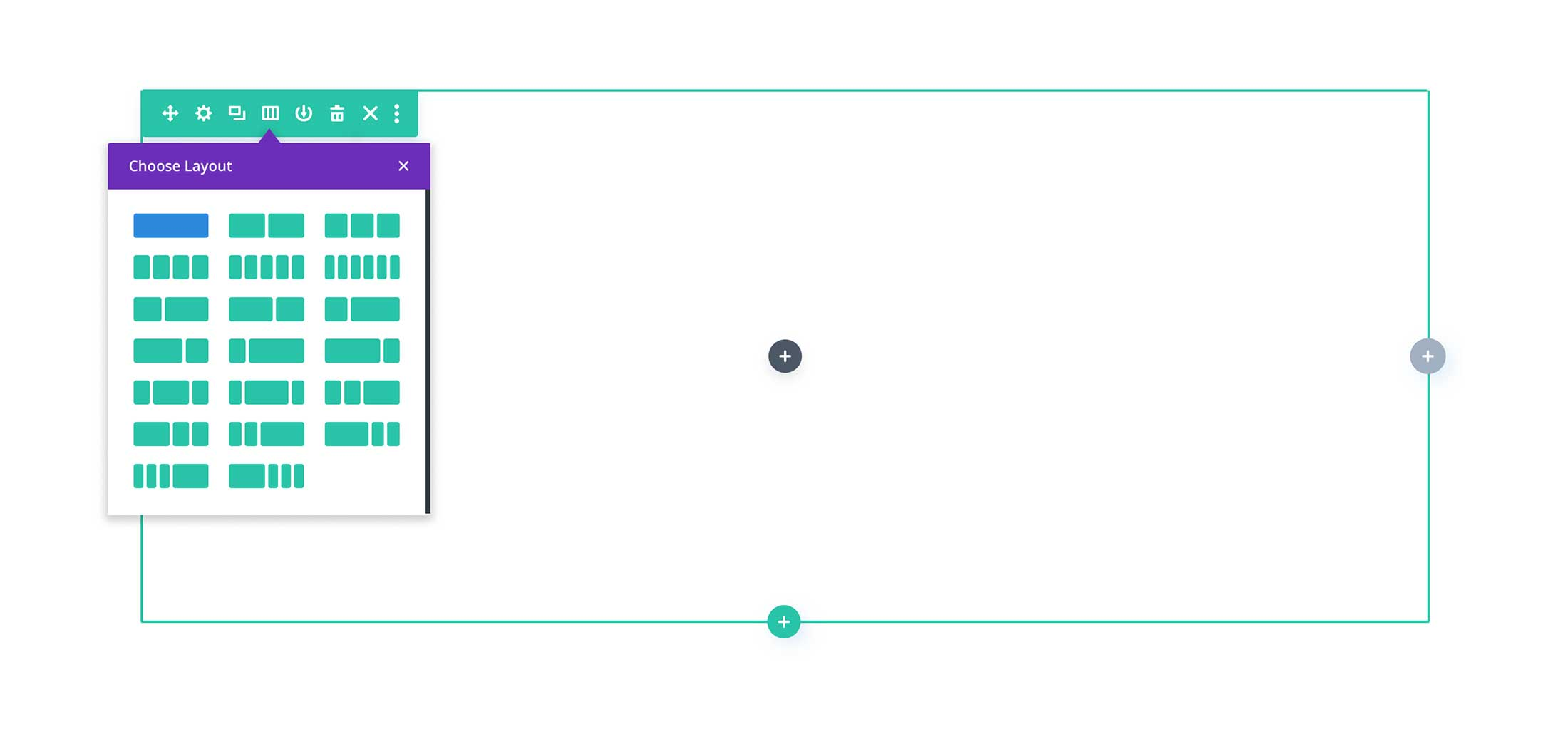
Le nombre de colonnes dans les lignes
Comme vu ci-dessus, une ligne peut contenir plusieurs colonnes, et cela est représenté de cette manière en fonction de l'endroit où tu cliques :

Manipuler les Éléments
- Pour ajouter une Section, une Ligne ou un Module, clique simplement sur le "+" où tu veux l'insérer.
- Tu peux facilement les déplacer en cliquant et en glissant.
Personnalisation et Paramètres
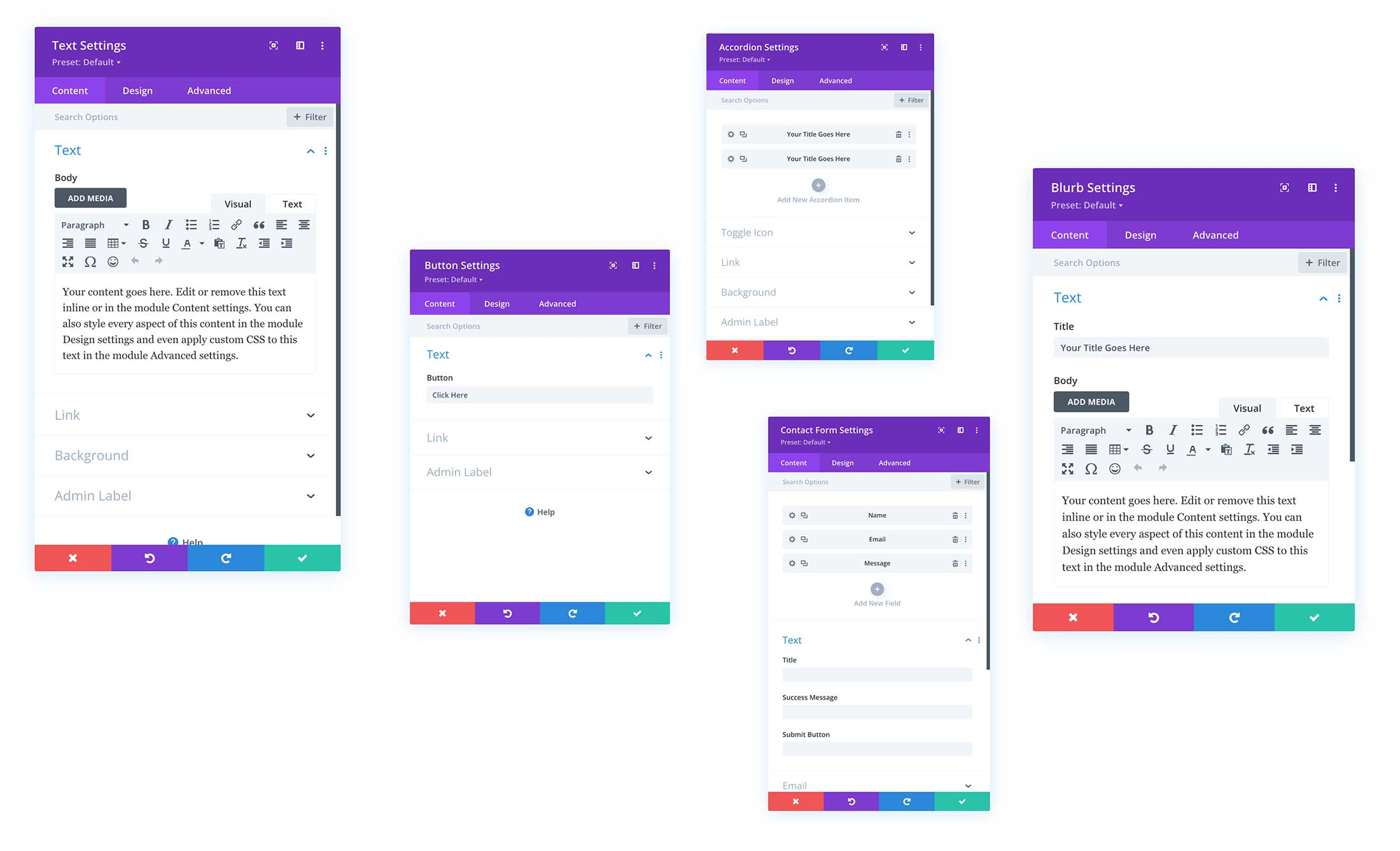
- En cliquant sur un Module, tu accéderas à ses paramètres. Tu y trouveras toutes sortes d'options pour personnaliser ton contenu, comme les couleurs, les polices, les marges espaces etc...
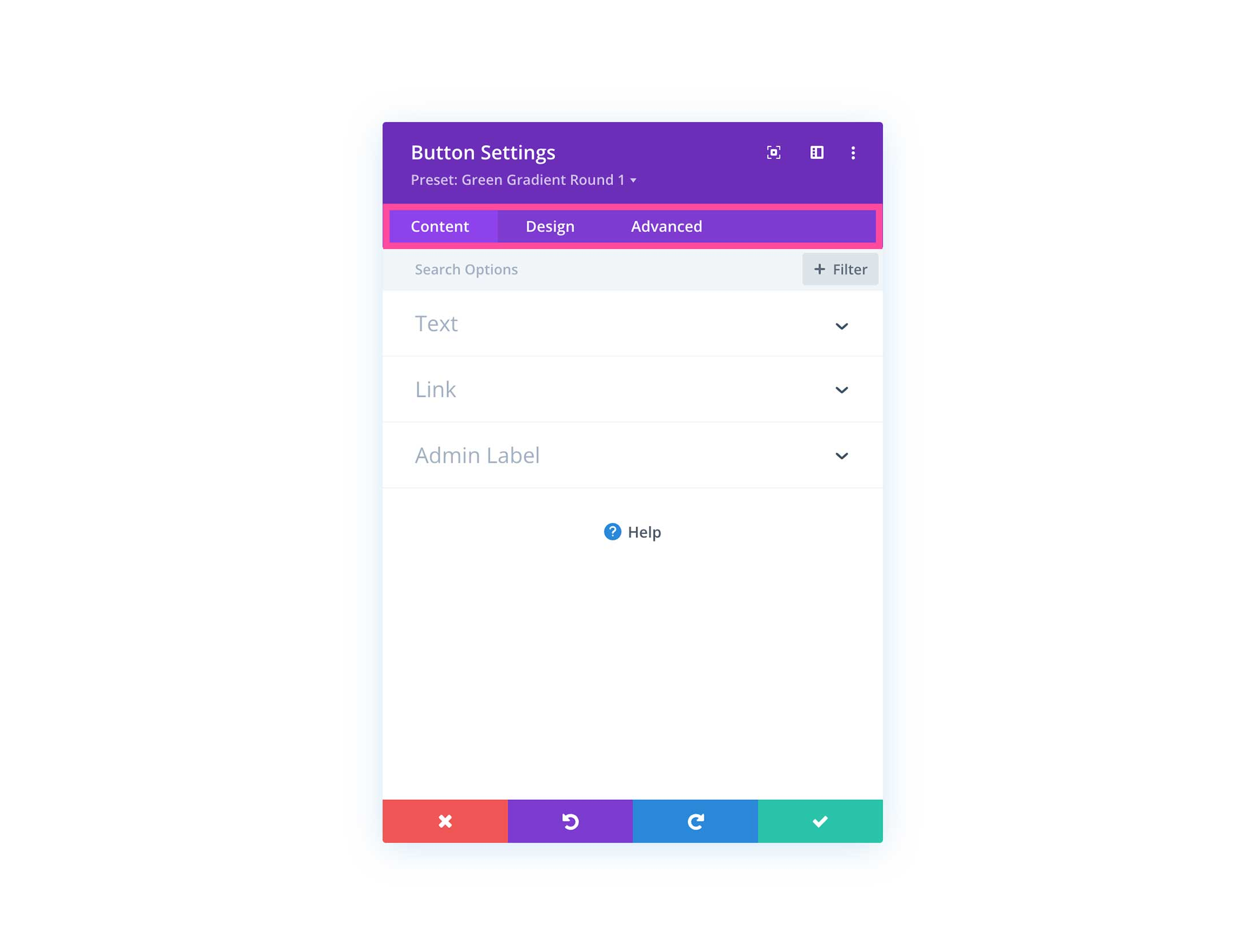
- Généralement, toutes les fenêtres de personnalisation que tu ouvriras avec DIVI que ce soit une section, une ligne ou un module contiendra 3 onglet : Contenu, Style et Avancé. Chaque onglet contient une multitudes de paramètres personnalisables.
Onglet contenu

L’onglet Contenu est l’endroit où tu pourras ajuster les paramètres de contenu de l’élément Divi Builder sur lequel tu es.
Le contenu de l'onglet "Contenu" varie en fonction de l'élément sur lequel vous travaillez.

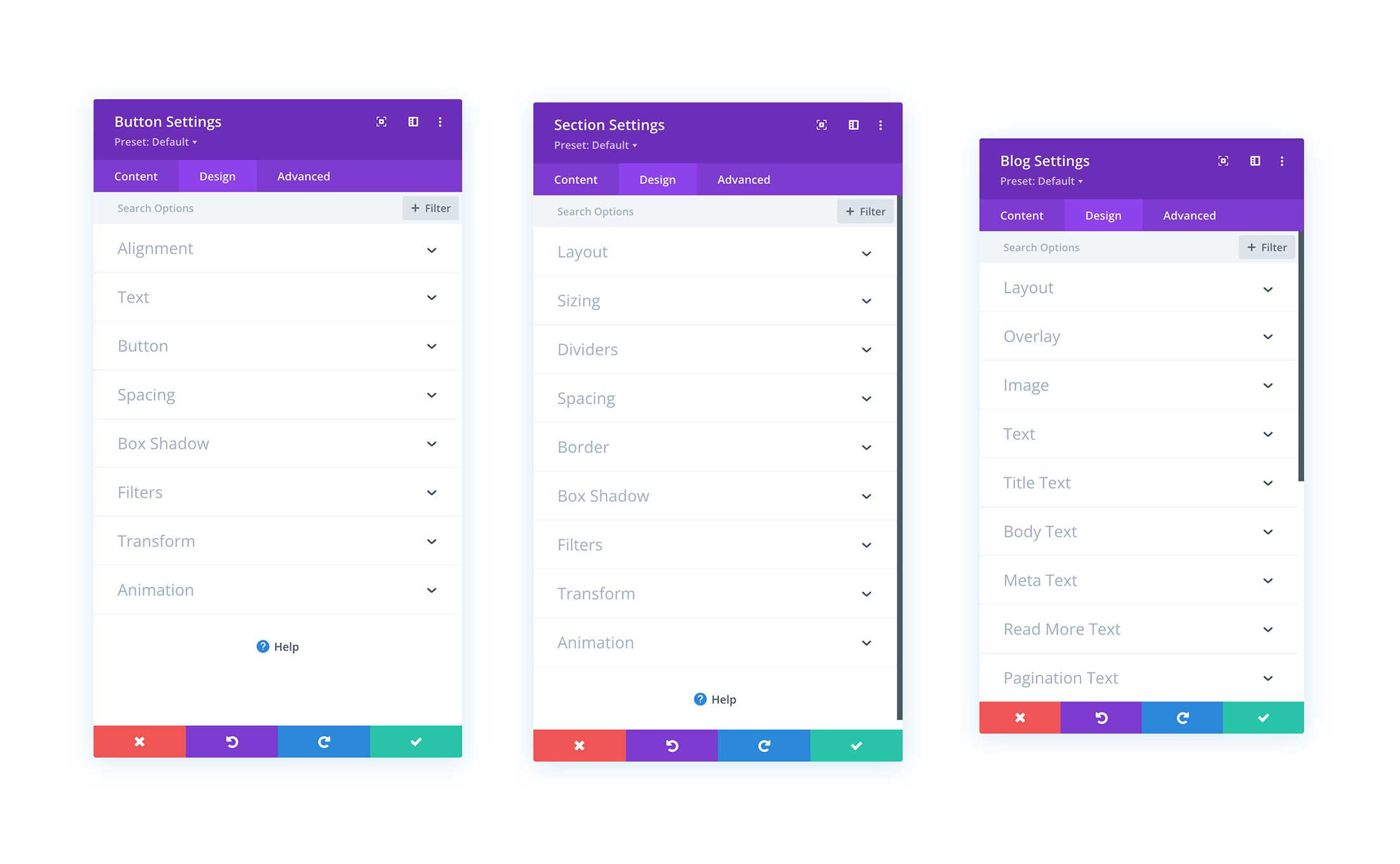
Onglet Style
L’onglet Style est l’endroit où tu pourras ajuster tous les paramètres de design et style de l’élément Divi Builder sur lequel tu travailles. (taille de texte, typographie, couleur, espacements...)

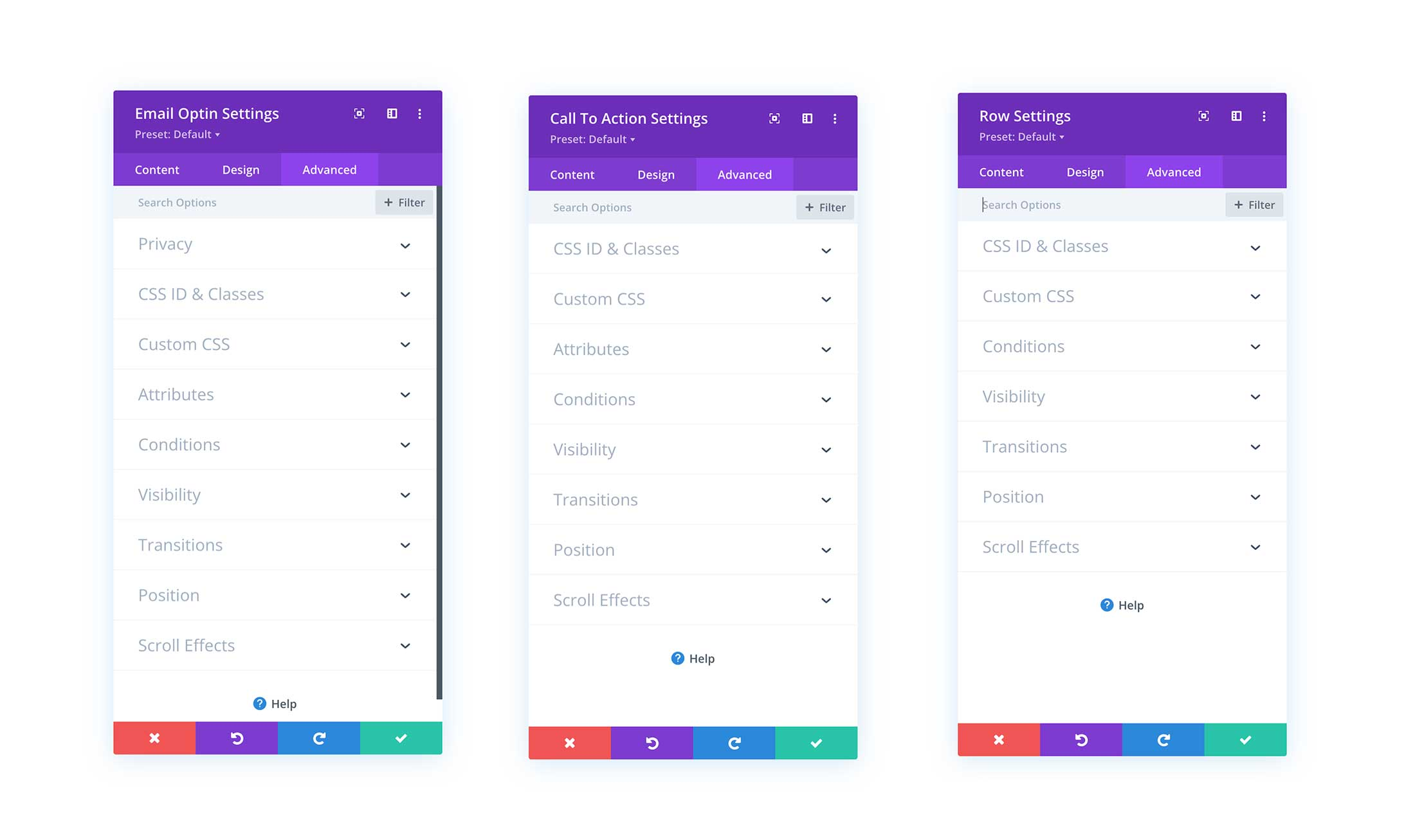
Onglet Avancé
L’onglet Avancé est l’endroit où tu trouveras des paramètres avancés tels que l'ajout de code CSS personnalisé, les options de visibilité (cacher sur ordinateur, tablette..), des effets de défilement (scroll effect), et des conditions d'affichae, etc.
Si tu débutes, c'est un onglet que tu n'auras probablement pas besoin d'utiliser.

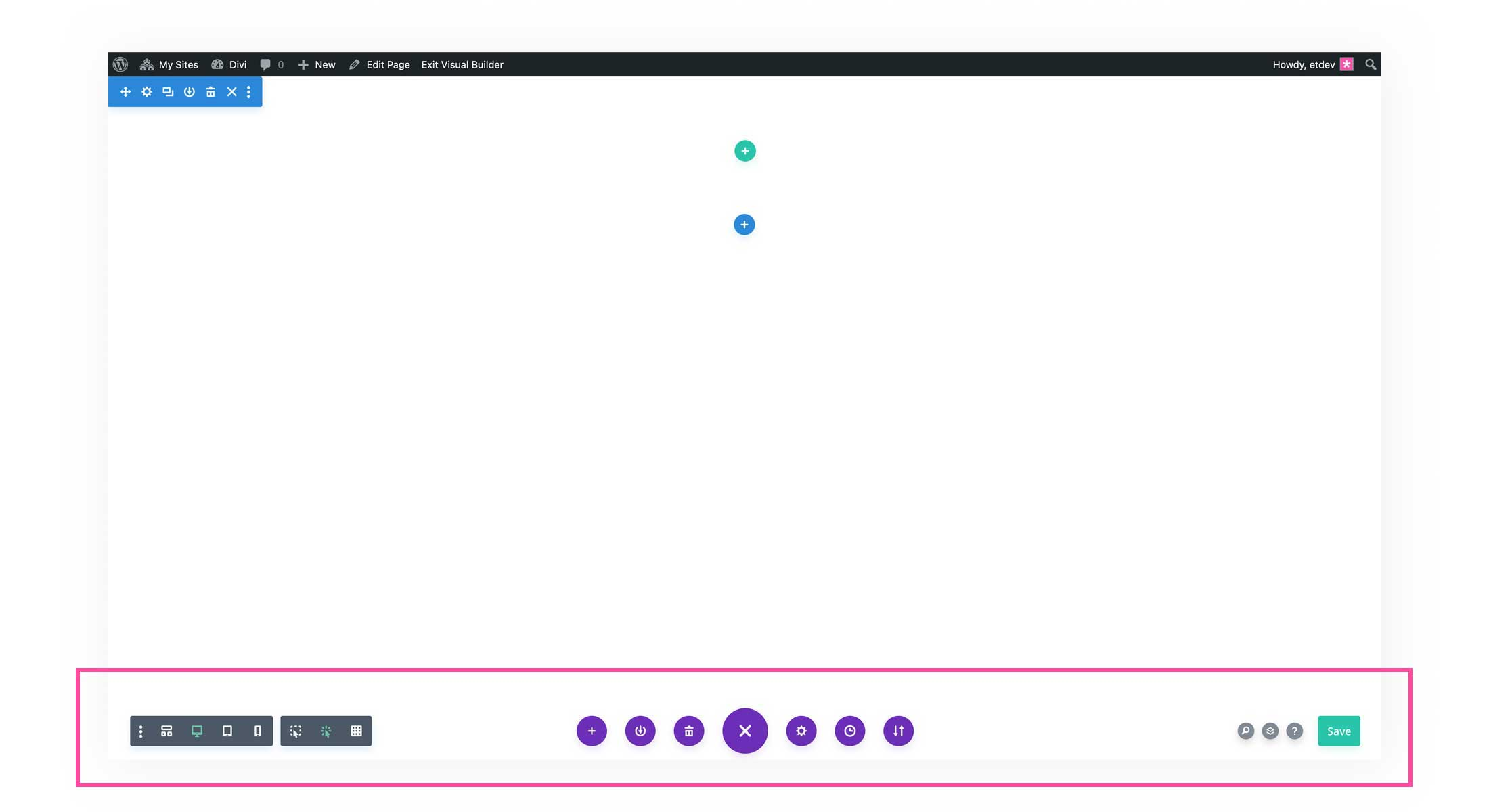
Enregistrement
- À tout moment, tu peux cliquer sur le bouton "Enregistrer" en bas à droite de ton écran pour enregistrer ton travail (je te conseille de le faire régulièrement)