Découvrir le theme builder

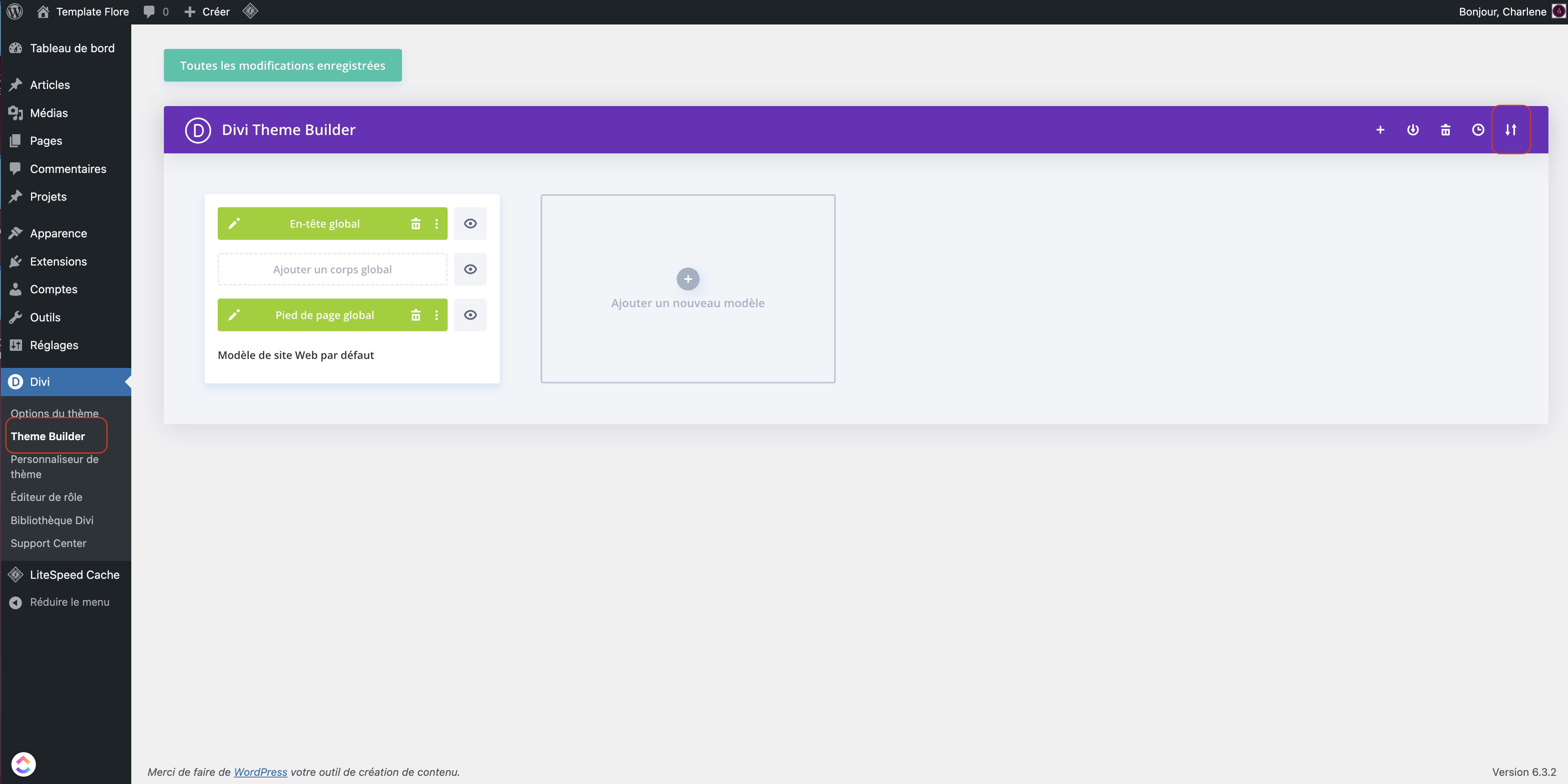
Rendez-vous dans DIVI > Theme builder, tu découvriras ici des "cases" qui te permettront d'assigner des designs spécifiques aux différentes parties de ton site, comme les pages individuelles, les articles de blog, les archives, etc.

Architecture d'un modèle du Theme Builder
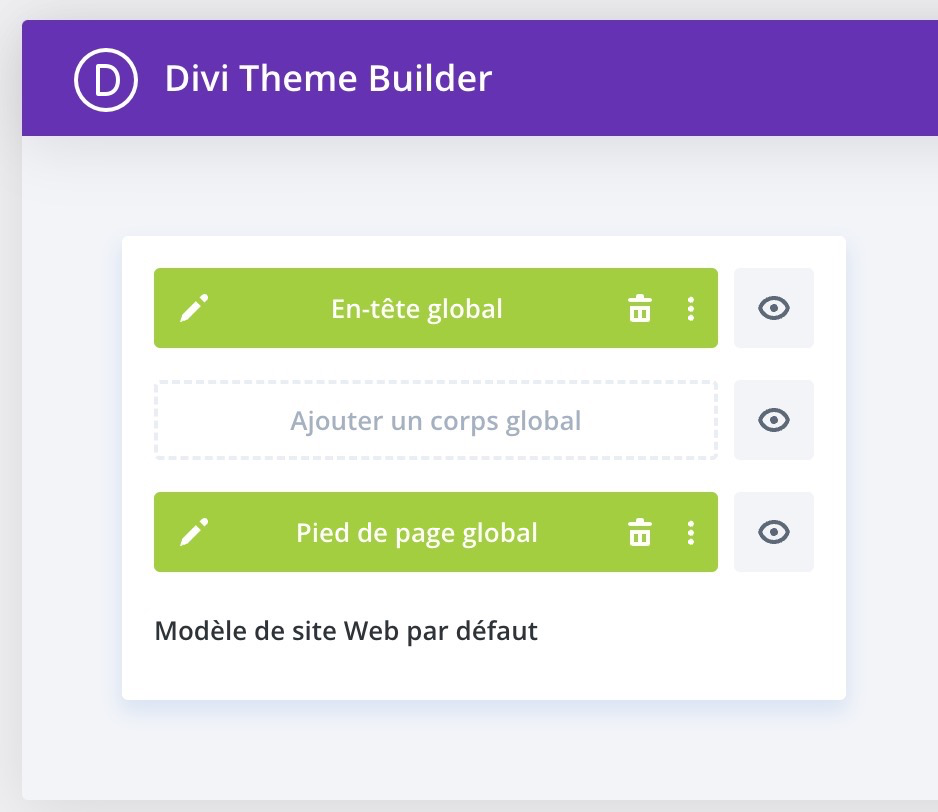
Voici une de ces cases, le "modèle de site web par défaut" qui est utilisé pour définir :
- l'En tête global du site (c’est-à-dire le menu de navigation)
- Le corps global (contenu d'une page / d'un template) entre le menu et le pied de page
- le Pied de page global (le pied de page du site).
Les Blocs Globaux (Vert Fluo)
Header et Footer Globaux : Les blocs globaux, marqués en vert fluo, sont des éléments qui s'appliquent à tout ton site de manière générale.
Si tu modifies un bloc global, le changement sera répercuté sur toutes les pages où le bloc est utilisé.
⛔️ Attention à ne pas supprimer l'un de ces éléments sur ton site
Comment importer l'en tête et le pied de page de ton template

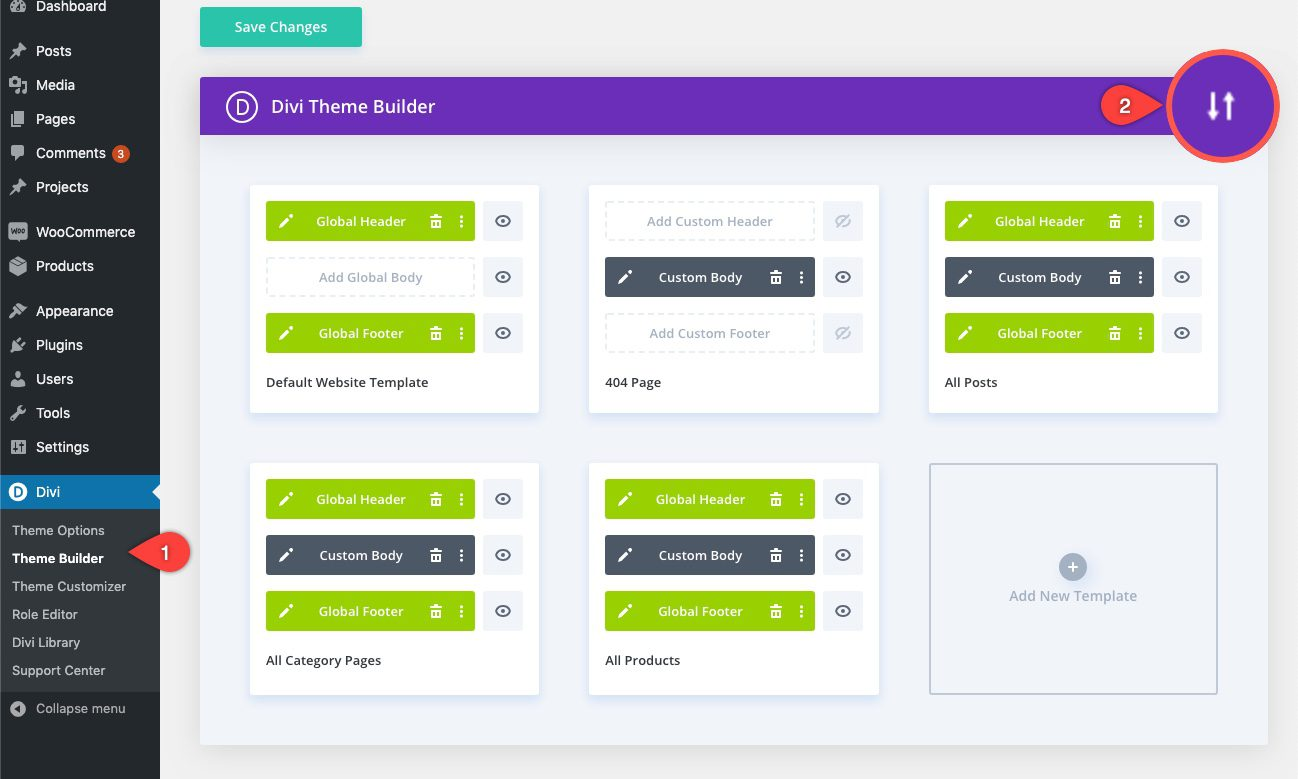
- Accéder au Theme Builder : Dans ton tableau de bord WordPress, va sur Divi > Theme Builder (1)
- Importer un Modèle : Clique sur l'icône de portabilité (deux flèches formant un cercle) en haut à droite pour importer un modèle (2)
- Choisir le Fichier : Sélectionne le fichier "Modèle défaut.json" inclus dans ton fichier de templates et clique sur "Importer".