Si à l'installation de ton site tu n'as pas de menu de navigation crée, il se peut que le template n'affiche rien dans le menu de navigation ou bien un élément en double.
Pour cela, il suffit simplement de créer ton propre menu de navigation afin que le template puisse l'afficher correctement.
Étape 1 : Créer son menu de navigation
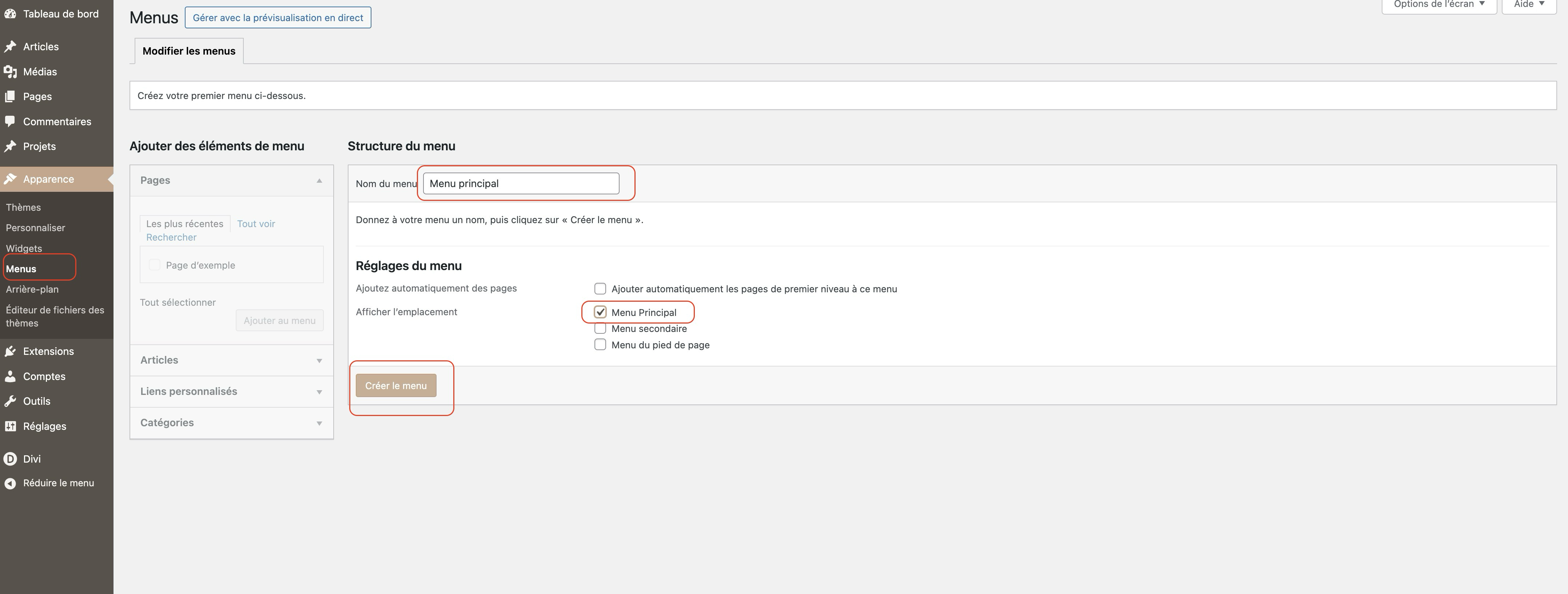
Rends toi dans Apparence > Menu.
Ici, si tu n'as pas de menu de navigation il suffit de le créer en ajoutant les informations suivantes ;

Étape 2 : Ajouter des pages ou des liens
Maintenant que le menu est crée dans WordPress et qu'il est défini en tant que menu principal, il te suffit d'ajouter des pages ou des liens personnalisés (une fois tes pages créent dans le menu "pages" elles apparaîtront dans la colonne à gauche du menu).
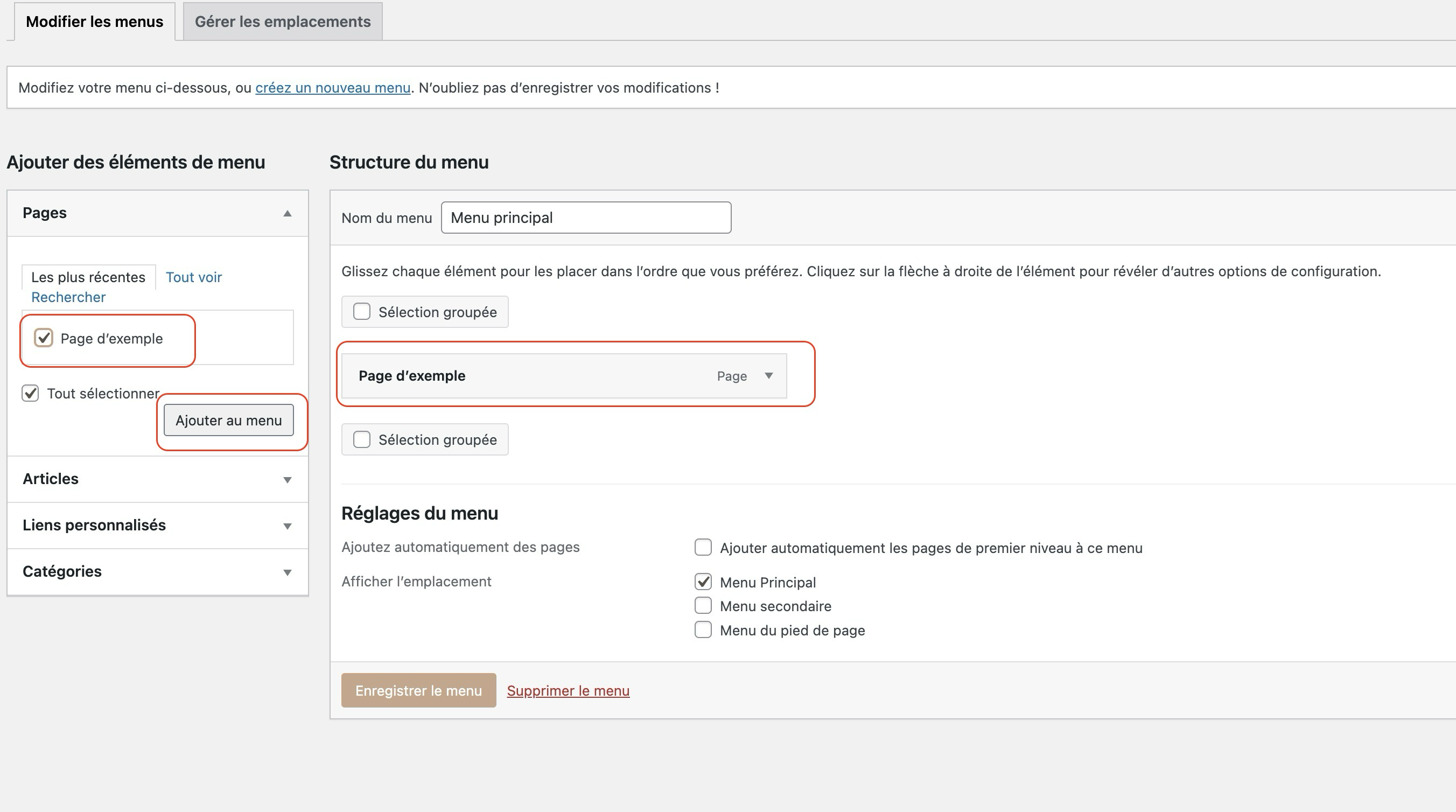
Ajouter une page de ton site existante
Pour ajouter une page existante ; il suffit de la sélectionner puis cliquer sur "Ajouter au menu"

Une fois ajoutée, ta page apparaît maintenant dans la colonne de droite, tu peux faire de même pour toutes les pages de ton site à mettre dans ton menu, et tu peux bouger l'ordre d'affichage des pages en sélectionnant le bloc d'une page et en le bougeant (drag and drop) vers le haut ou le bas d'une autre page.
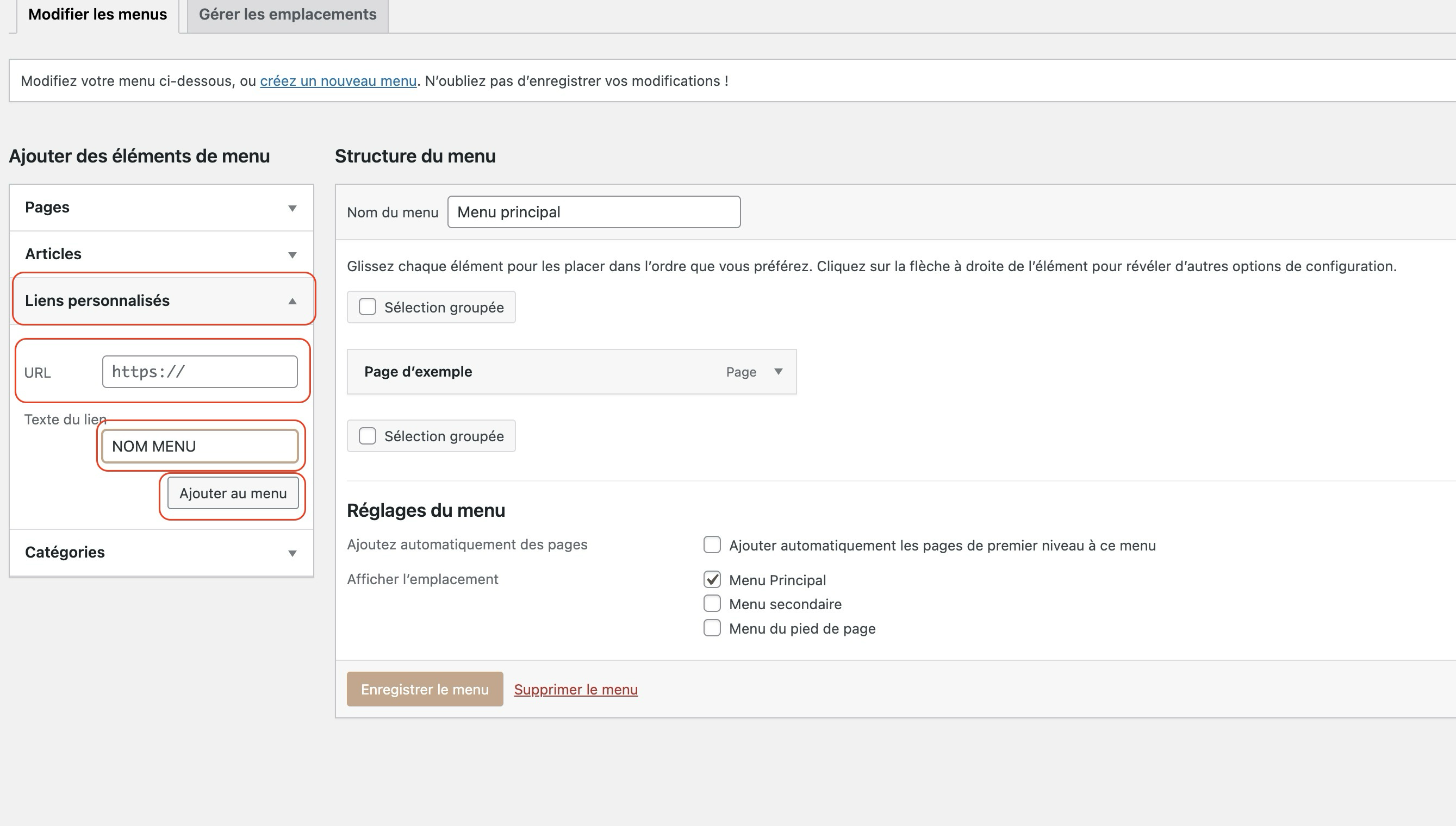
Ajouter un lien externe
Si tu veux ajouter un lien externe (comme une page de vente ou un lien vers ta plateforme de formation) il te suffit d'aller dans l'encart "liens personnalisés", d'ajouter l'URL externe de ton choix et d'ajouter l'item au menu (comme avec les pages).

Tu peux, par la suite réordonner les pages et URL via la fonctionnalité de drag and drop (tu sélectionnes et tu peux bouger les blocs entre eux).
✅ Si tu n'as pas encore crées tes "pages" tu peux ajouter un lien personnalisé avec un texte de lien à afficher comme "A PROPOS" et mettre un # à la place de l'URL pour afficher quand même le texte du menu en attendant de créer tes pages finales.
Étape 3 : Définir le menu de navigation principal dans le Theme builder
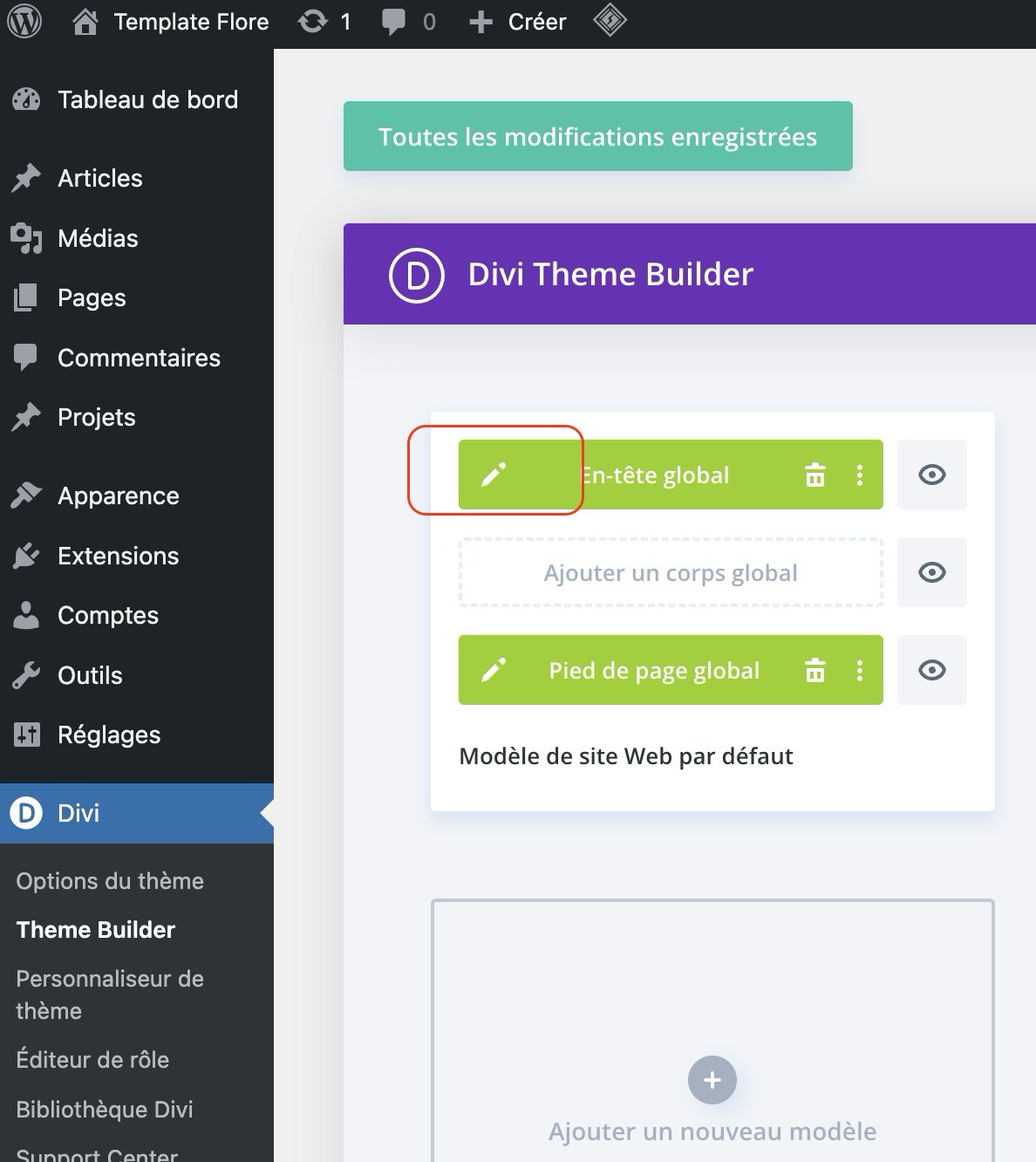
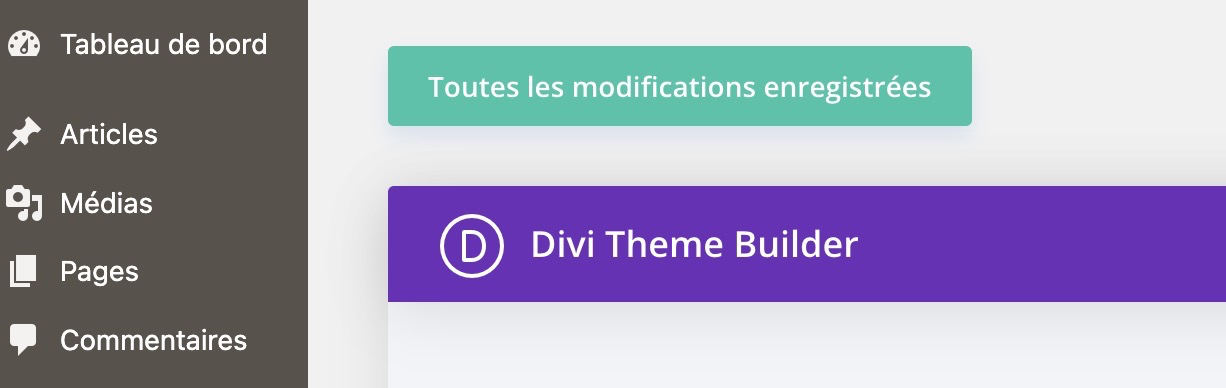
Maintenant que ton menu principal est crée, il faut que le template affiche ce menu. Pour cela il faut se rendre dans DIVI > Theme builder et sélectionner l'icône de "crayon" pour entrer dans l'en tête global du site

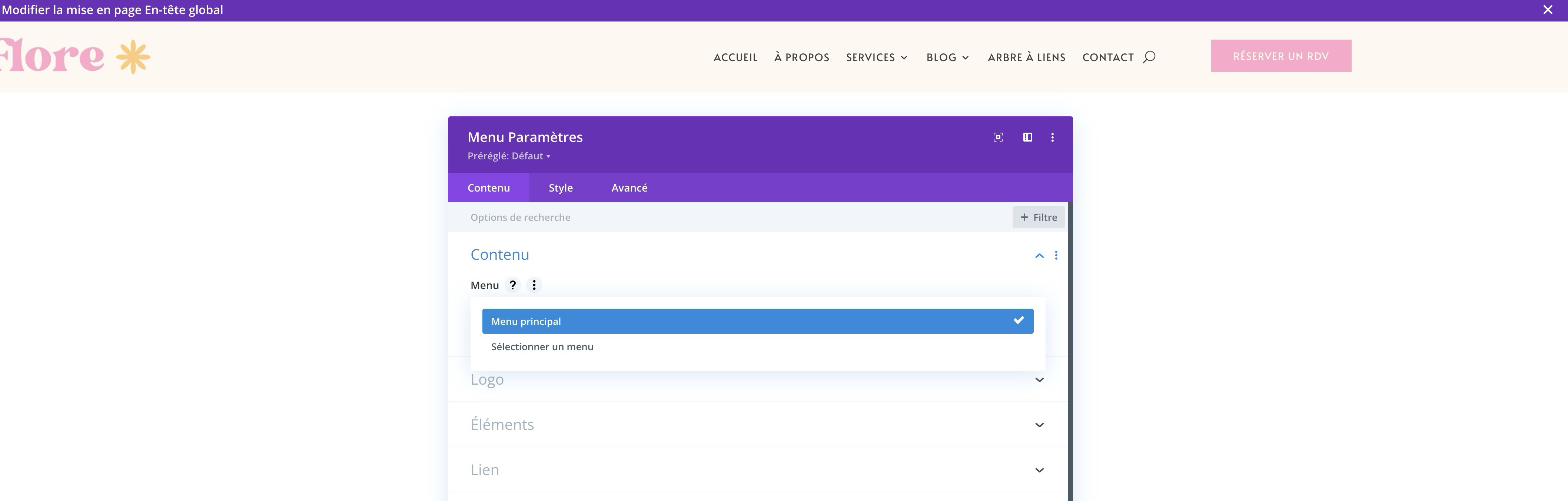
Maintenant, double clique sur le menu de navigation (module gris) pour rentrer dans les paramètres de modification du menu.
Tu vas avoir une fenêtre et dans l'onglet "Contenu" > "Menu" - Sélectionne le menu à assigner (tu devrais voir ici le nom du menu que tu as crée précédemment dans WordPress - Ici, Menu principal)

Une fois que c'est bon, clique sur l'icône "valider" dans cette fenêtre DIVI > Enregistrer en bas à droite de ton écran plus feme le visuel builder avec la petite croix en haut à droite ;
Pour finir, valide tes modifications du theme builder avec le gros bouton vert au dessus "Toutes les modifications enregistrées"

Maintenant, en allant sur l'interface de ton site tu devrais voir les pages que tu as ajoutées dans ton menu de navigation ou les liens de DEMO que tu as crées.