Le template “Contenu Simple” n’est pas automatiquement appliqué aux pages. Il doit être relié manuellement via le Theme Builder de Divi.
L’objectif est d’offrir une présentation uniforme et soignée sans devoir reconstruire le design via DIVI à chaque nouvelle page.
Grâce à ce template, tu peux assigner un design à une page de contenu simple et ajouter le texte de cette page directement dans WordPress sans devoir passer par le DIVI builder (c'est le même principe que les articles de blog)
Ce type de page est principalement utilisé pour (par exemple) :
• Les pages légales (mentions légales, conditions générales, politique de confidentialité).
• Les pages textuelles répétitives ou administratives.
Process pour utiliser la page de contenu simple
1. Créer une page dans WordPress :
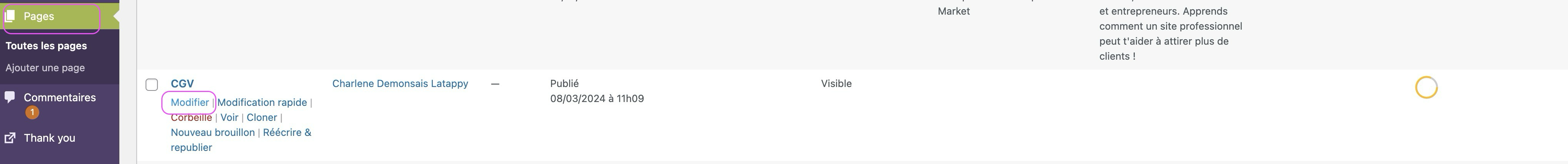
• Va dans Pages > Ajouter une nouvelle page.
• Nomme ta page (par exemple : “Mentions légales”).
• Ajoute le contenu textuel de ta page via l'interface WordPress (et non via DIVI), clique sur "modifier" quand tu ouvres ta page pour accéder à l'interface WordPress directement

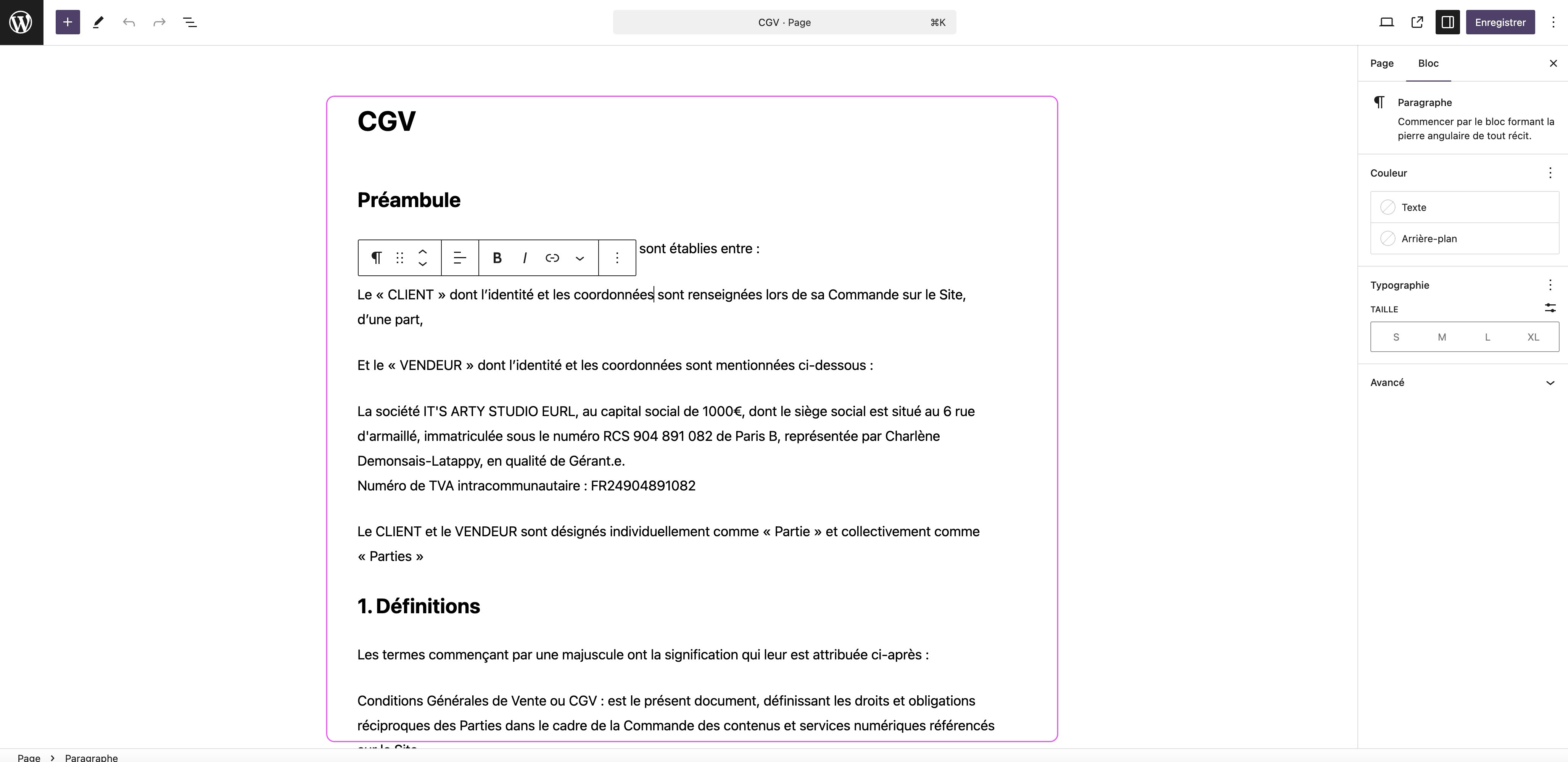
2. Ajouter le contenu :
• Copie-colle ton texte dans l’éditeur classique de WordPress.
• Enregistre et publie la page.

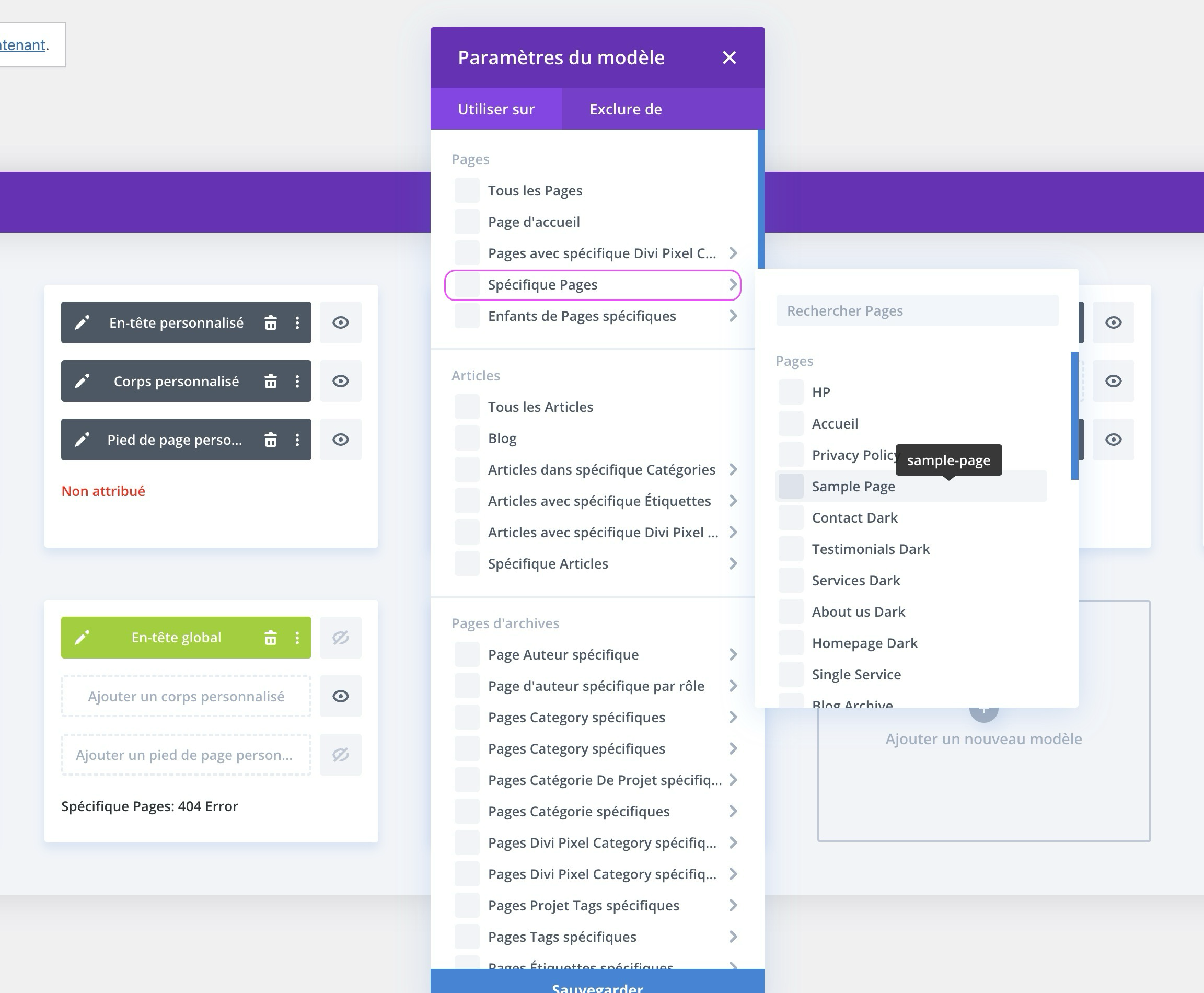
3. Assigner le template dans Divi :
• Ouvre le Theme Builder de Divi.
• Localise le template “Contenu Simple”.
• Clique sur l’icône ⚙️ pour accéder aux réglages.
• Associe le template à ta page (par exemple : “Mentions légales”).

4. Valider et enregistrer :
• Enregistre les modifications de la page + dans le Theme Builder et c'est tout bon !
Ton template sera maintenant appliqué automatiquement à toutes les pages de contenu "simple", offrant un design clair et adapté à ces types de contenu. On retrouvera le Titre de la page + le texte que tu as rentré dans WordPress :-)