Comprendre la différence entre pages statiques et pages dynamiques
Avant de plonger dans l'installation, il est essentiel de comprendre la différence entre les pages statiques et dynamiques dans WordPress avec le thème Divi.
Pages statiques : Ce sont des pages dont le contenu reste fixe, sauf si tu le modifies manuellement. Elles sont parfaites pour des pages comme l'accueil, à propos, contact, etc. Elles sont gérées directement via WordPress > Pages.
Pages dynamiques : Ce sont des pages dont le contenu change automatiquement en fonction des données ou des interactions des utilisateurs. Typiquement, cela inclut des pages comme la boutique et le blog, où le contenu (produits, articles) se met à jour dynamiquement. Ces pages sont configurées via Divi > Theme Builder.
Installer les pages statiques de ton template
Dans le cas des pages fixes comme ;
- Accueil
- À propos
- Services
- Mon compte (client)
- Blog
- Foire aux questions
- Liens instagram
- Contact
La démarche de création des pages et d'importation des pages du template ne change pas. Il te suffit de suivre les étapes et les guides suivants ;
Les pages dynamiques de ton template : explication & rôle de chaque page
Les pages dynamiques sont généralement ;
- Mise en page d'un article de blog
- Page 404 erreur
- Résultats des recherches
- Boutique (tous les produits)
- Page de catégories produit
- Modèle de fiche produit
- Panier
- Paiement
Pourquoi ces pages sont-elles dynamiques ?
Ces pages sont dynamiques car elles sont construites sur des templates (modèles) qui s'adaptent aux contenus spécifiques, comme des produits, des articles de blog, ou des résultats de recherche. Par exemple :
- Mise en page d'un article de blog : Ce template s'applique à tous les articles de blog, affichant le contenu spécifique de chaque article tout en conservant une mise en page cohérente.
- Modèle de fiche produit : Ce template est utilisé pour afficher les informations de chaque produit dans ta boutique. Même si tous les produits utilisent le même modèle (design), les informations spécifiques (comme le nom, la description, le prix, etc.) changent en fonction du produit affiché.
Rôle des pages dynamiques dans le site
Mise en page d'un article de blog
Chaque article de blog utilise un template qui affiche le titre, le contenu, les images, et les métadonnées de l'article. Ce template permet de maintenir une mise en page uniforme pour tous les articles, facilitant ainsi la lecture et la navigation pour les utilisateurs.
Page 404 erreur
Cette page s'affiche lorsque les utilisateurs accèdent à une URL qui n'existe pas sur ton site. Le contenu de la page peut inclure un message d'erreur personnalisé, des liens vers des pages populaires ou des suggestions de navigation.
Résultats des recherches
Lorsque les utilisateurs effectuent une recherche sur ton site, cette page affiche les résultats correspondant à leur requête. Le contenu change en fonction des termes de recherche utilisés.
Boutique (tous les produits)
Cette page liste tous les produits disponibles dans ta boutique. Elle utilise des filtres et des catégories pour aider les utilisateurs à trouver facilement ce qu'ils cherchent.
Page de catégories produit
Cette page affiche les produits d'une catégorie spécifique. Le contenu varie en fonction des produits ajoutés ou supprimés de cette catégorie.
Modèle de fiche produit
Chaque produit de ta boutique utilise ce template pour afficher ses détails spécifiques. Par exemple, un produit de ta boutique peut avoir un titre, une description, un prix, des images, et des avis clients. Bien que la mise en page soit la même pour chaque produit, les informations spécifiques changent pour refléter les détails uniques de chaque produit.
Panier
Cette page affiche les articles que l'utilisateur a ajoutés à son panier. Le contenu change en fonction des produits ajoutés ou retirés par l'utilisateur.
Paiement
Cette page permet aux utilisateurs de finaliser leur achat. Elle affiche les informations de facturation et de livraison, et permet de choisir un mode de paiement. Le contenu varie en fonction des informations saisies par l'utilisateur.
Installer et configurer les pages dynamiques de ton template
Accéder au Theme Builder de Divi
- Connecte-toi à ton tableau de bord WordPress.
- Va dans Divi > Theme Builder.
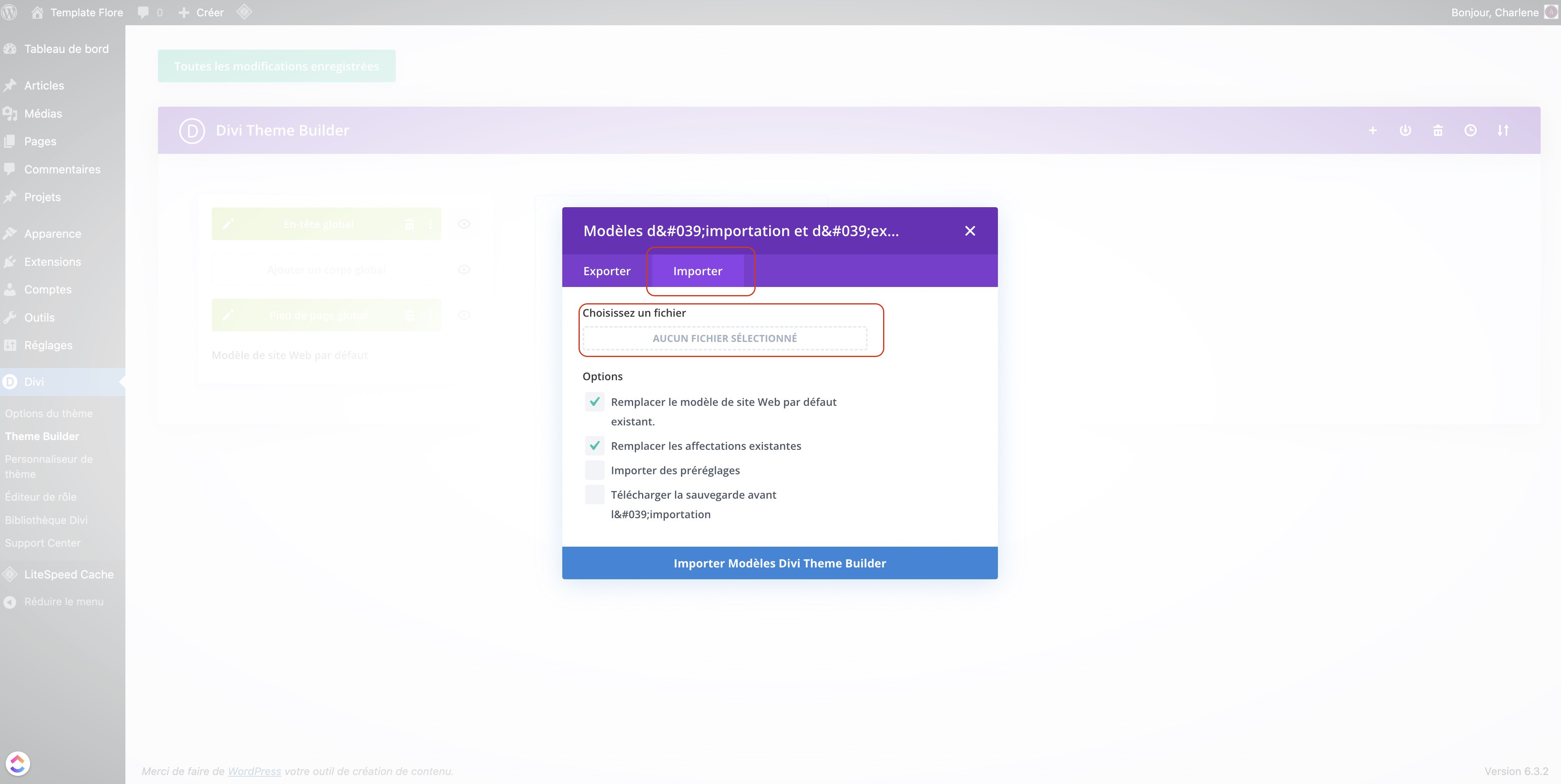
- Cliquer sur les flèches pour importer tous les templates de pages à intégrer dans le theme builder (importation de plusieurs pages en un seul fichier)
- Ajouter le fichier puis cliquer sur importer

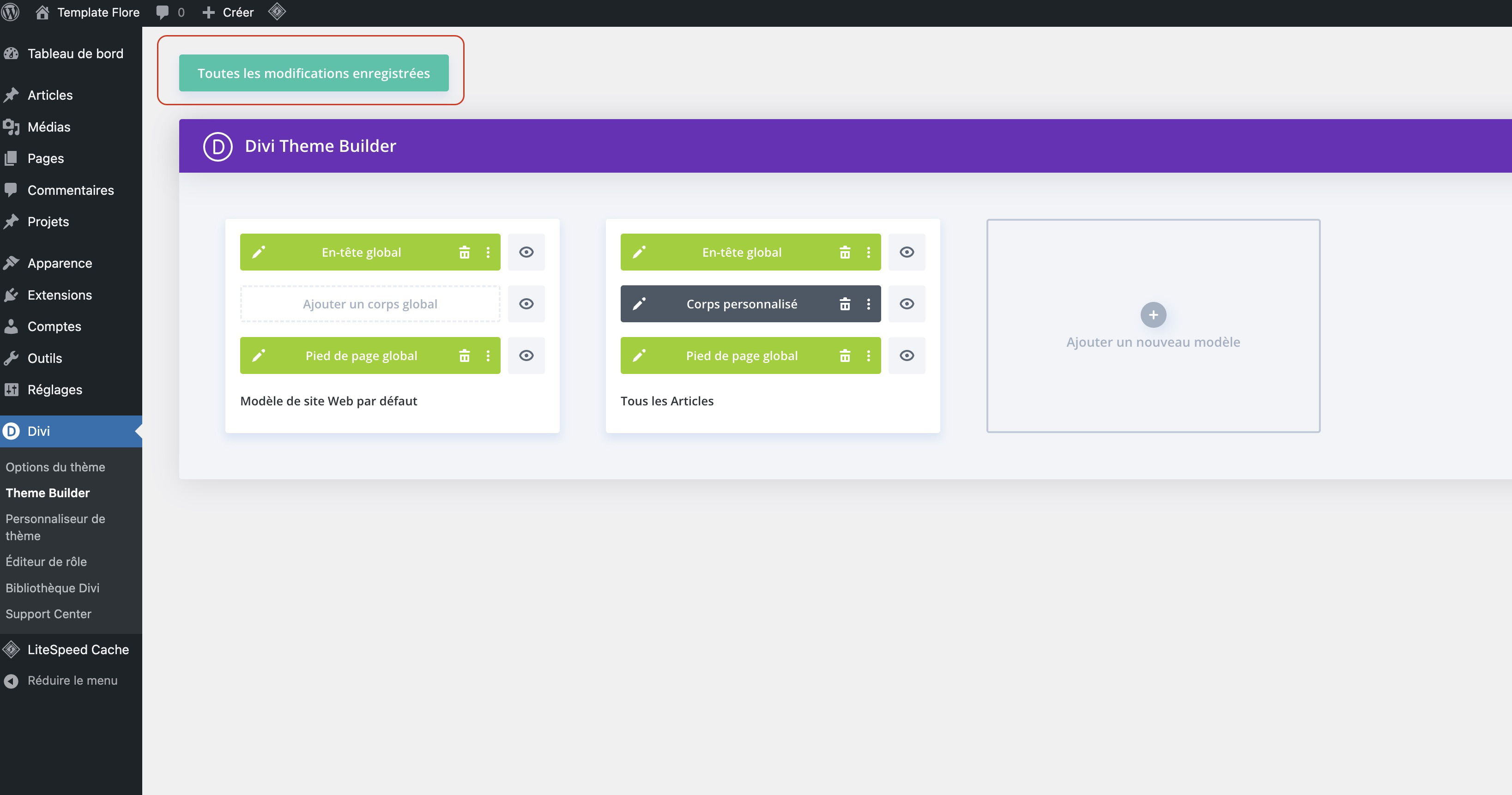
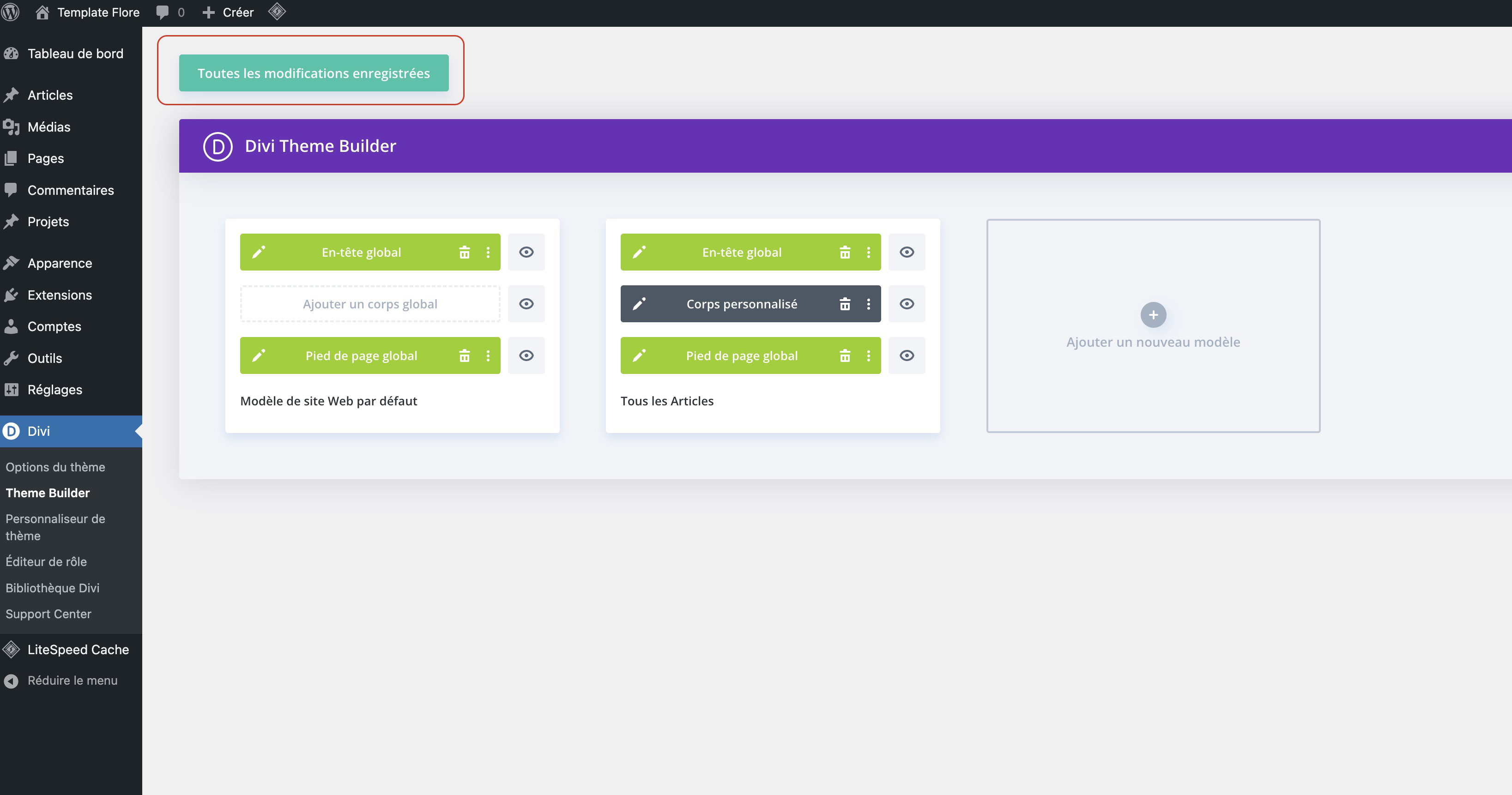
Sauvegarder via le bouton vert en haut à droite:

Assigner les pages à leur rôle d'affichage
Important : Installation et gestion des pages WooCommerce
Avant d'assigner les pages WooCommerce, assure-toi que le plugin WooCommerce est installé et activé sur ton site. Les options WooCommerce n'apparaîtront pas dans le Theme Builder tant que WooCommerce n'est pas installé.
Création automatique des pages : Lorsque tu installes WooCommerce, le plugin crée automatiquement plusieurs pages essentielles, telles que le panier, le paiement, la boutique, et mon compte.
Ces pages apparaissent dans le menu Pages de WordPress. Cependant, ces pages servent uniquement à faire le lien avec les templates du Theme Builder.
Ne modifie jamais ces pages via le menu Pages, car toutes les personnalisations doivent être faites uniquement via le Theme Builder de Divi pour garantir que les templates dynamiques fonctionnent correctement.
Pour que chaque template fonctionne correctement et affiche le contenu désiré, il est crucial d'assigner chaque page à son rôle spécifique. Voici comment procéder :
Comment assigner un rôle d'affichage à un template DIVI dans le Theme builder
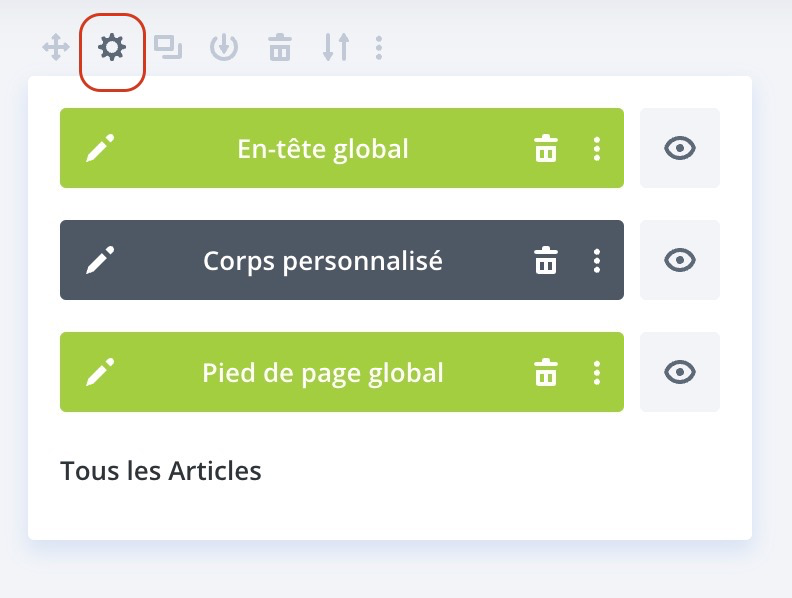
Dans le Theme builder, cliquer sur la roue crantée du modèle de page à assigner ;

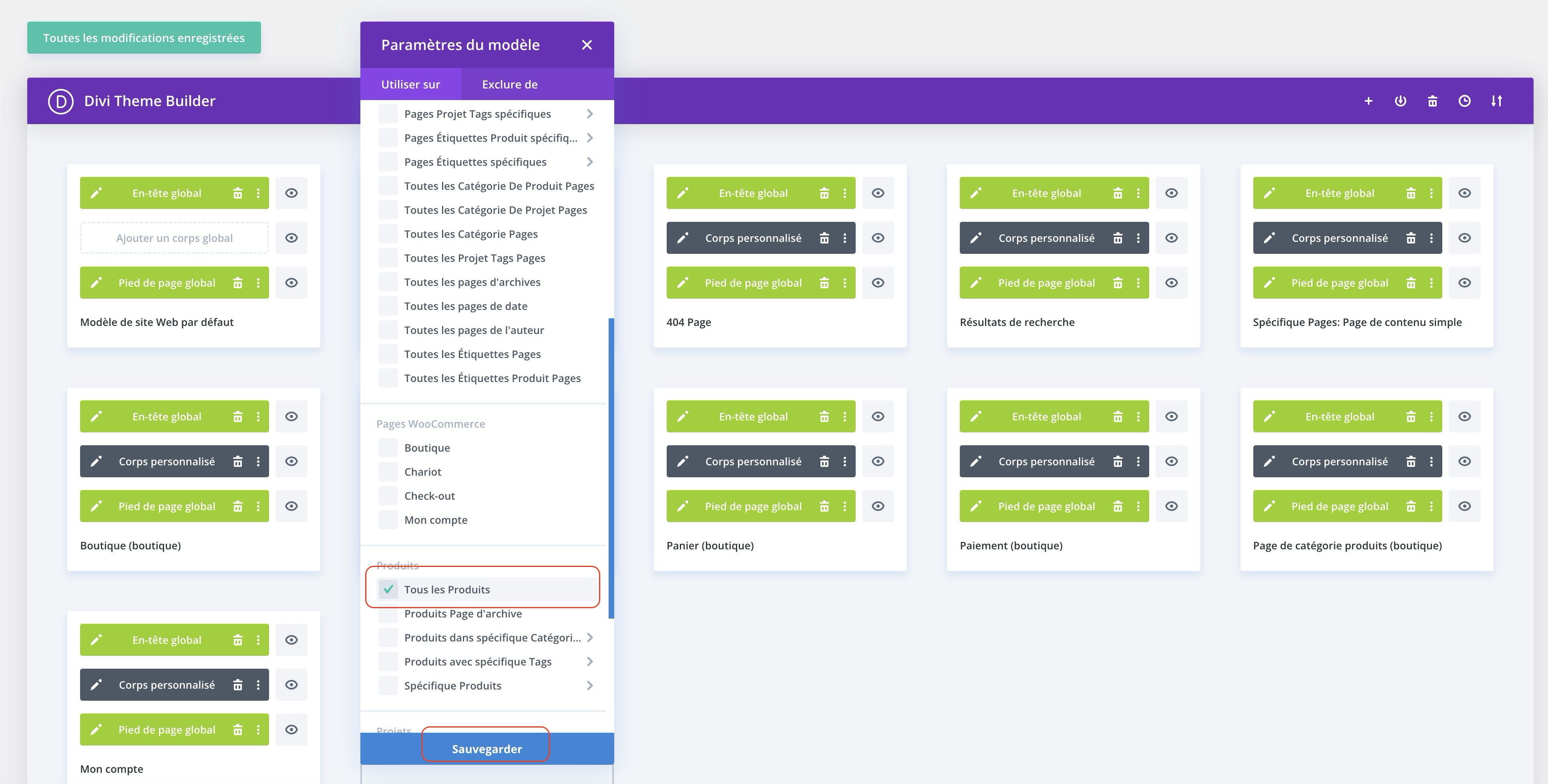
Dans le menu qui s'affiche sélectionner la case correspondant à chaque rôle éxpliqué individuellement ci-dessous (voir seconde partie "Assignations spécifiques" du guide), puis cliquer sur le bouton bleu pour bien valider la selection SAUVEGARDER (sinon le modèle ne sera pas assigné correctement) ;

Une fois toutes les assignations effectués pour chaque template de page ; cliquer sur le bouton vert en haut du Theme builder pour bien sauvegarder toutes les modifications

Les assignations spécifiques à faire
Modèle de site web par défaut
Ne rien toucher : Ce modèle est déjà configuré pour correspondre au menu de navigation et au pied de page affiché sur tout le site. Il s'applique automatiquement.
Tous les articles
- Assigner à : Tous les articles (cocher la case)
- Explication : Utilise ce template pour tous les articles de blog, garantissant une mise en page cohérente pour chaque post.
404 page
- Assigner à : Autre > 404 page
- Explication : Ce template s'affiche lorsque les utilisateurs accèdent à une URL inexistante sur ton site, offrant une expérience utilisateur améliorée avec des suggestions de navigation.
Résultats de recherche
- Assigner à : Autre > Résultats de recherche
- Explication : Ce template affiche les résultats des recherches effectuées par les utilisateurs, avec un contenu qui change en fonction des termes de recherche.
Spécifique pages: page de contenu simple
- Assigner à : N'importe quelle nouvelle page statique à laquelle tu auras besoin d'appliquer le design (comme une page légale par exemple)
- Explication : Utilise ce template pour des nouvelles pages statiques spécifiques nécessitant une mise en page unique, telles que les pages légales.
Boutique
- Assigner à : Pages WooCommerce > Boutique
- Explication : Ce template est utilisé pour afficher tous les produits de la boutique, permettant une navigation facile parmi les produits.
Fiche produit
- Assigner à : Produits > Tous les produits
- Explication : Utilise ce template pour les pages de détails de chaque produit, montrant des informations spécifiques comme le titre, la description, et le prix du produit.
Panier
- Assigner à : Pages WooCommerce > Chariot
- Explication : Ce template affiche les articles ajoutés au panier par l'utilisateur, facilitant le processus d'achat.
Paiement
- Assigner à : Pages WooCommerce > Check-out
- Explication : Utilise ce template pour la page de paiement, permettant aux utilisateurs de finaliser leurs achats avec leurs informations de facturation et de livraison.
Mon compte
- Assigner à : Pages WooCommerce > Mon compte
- Explication : Ce template est utilisé pour la page de compte de l'utilisateur, où ils peuvent voir et modifier leurs informations personnelles et commandes.
Page de catégorie de produits
- Assigner à : Pages d'archives > Toutes les catégories de produits pages
- Explication : Utilise ce template pour afficher les produits dans une catégorie spécifique, aidant les utilisateurs à trouver facilement les produits qu'ils cherchent.
En assignant correctement chaque template à son rôle d'affichage, tu t'assures que chaque page de ton site utilise le bon design et affiche le bon contenu de manière dynamique. Cela garantit une expérience utilisateur fluide et professionnelle.